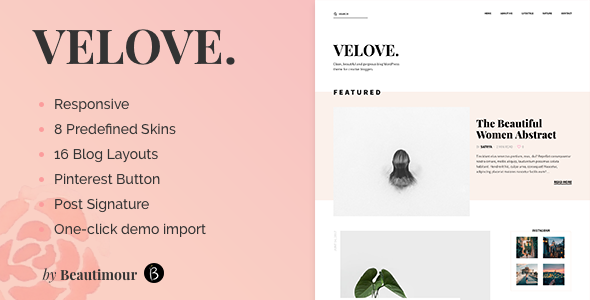
Il est des fois compliqué de choisir un thème WordPress. En effet, il y a des centaines de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais également des prix différents. Il n’est donc pas toujours simple de s’y retrouver. Pour cette raison, nous avons décidé de tester le thème Velove et de vous donner notre avis. Pour cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. De la sorte, vous pourrez mieux comprendre si le thème Velove correspond à vos attentes et surtout au site que vous avez envie de créer. Nous vous proposerons également en fin d’article, plusieurs tuto pour bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Velove est Responsive
 Maintenant pour réaliser un site internet qui soit pertinent à la fois aux PC et au téléphones mobiles, la technique sollicitée s’intitule le responsive. Ce mot s’applique à un thème qui va se conformer à l’écran de l’internaute peu importe la résolution ou la taille de de l’écran. Ceci un intérêt non négligeable puisque cela implique que vous ne devrez pas concevoir une version spéciale de votre site internet pour un ordinateur ou bien une tablette tactile. Le thème, Velove est Responsive, ou web adaptatif en bon français.
Maintenant pour réaliser un site internet qui soit pertinent à la fois aux PC et au téléphones mobiles, la technique sollicitée s’intitule le responsive. Ce mot s’applique à un thème qui va se conformer à l’écran de l’internaute peu importe la résolution ou la taille de de l’écran. Ceci un intérêt non négligeable puisque cela implique que vous ne devrez pas concevoir une version spéciale de votre site internet pour un ordinateur ou bien une tablette tactile. Le thème, Velove est Responsive, ou web adaptatif en bon français.
Le template WordPress Velove possède des Fonts
Par défaut, WordPress possède des polices de caractères qui sont stockés dans la majeure partie des thèmes et qui seront interpretés par la plupart des navigateurs web. Toutefois, certaines fonts seront plus joli que d’autres et vous pouvez construire des sites internet uniques. Le template WordPress Velove vous permettra d’ajouter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une photo raconte beaucoup plus que des mots. Le template WordPress Velove vous permettra de sublimer vos photos avec l’aide de la présence d’un outil de slideshow. Vous allez pouvoir afficher vos photos sous forme d’un diaporama ordonné permettant d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une photo raconte beaucoup plus que des mots. Le template WordPress Velove vous permettra de sublimer vos photos avec l’aide de la présence d’un outil de slideshow. Vous allez pouvoir afficher vos photos sous forme d’un diaporama ordonné permettant d’en mettre plein la vue à vos internautes.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes présent sur internet, soyez sûr que le SEO ou référencement naturel se révèle être un levier d’acquisition essentiel pour la tactique de visibilité de votre site internet. Certains thèmes WordPress seront mieux réalisés que d’autres pour le SEO. Pour faire simple, vous devez assimiler que le code HTML sera étudié si vous souhaitez insérer des éléments techniques qui faciliteront votre référencement.
Le thème WordPress Velove est Widget Ready
Les widgets se révèlent être des modules qui ajoutent des fonctionnalités à votre thème WordPress. En règle générale, on incorpore ces widgets dans la sidebar ou barre latérale ou dans le footer afin d’ajouter des liens, des images, … ou tout autre option. La plupart des thèmes WordPress incluent d’origine des zones pour les widgets et Velove est dans ce cas de figure.
Vous pouvez utiliser Velove en multisite
Dans l’hypothèse où vous cherchez à utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site internet. Il vous sera de fait facile avec ce template de l’installer sur l’ensemble de vos sites. Par conséquent, il vous suffira d’acheter un seul thème pour pouvoir l’utiliser sur plusieurs de vos sites internet. C’est véritablement avantageux!
Une compatibilité avec l’ensemble des navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le thème Velove. Et oui, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons tout le temps le même design, même si ils ont des navigateurs différents.
Related post: Un module de recommandation d’article similaire
Afin de retenir les internautes sur votre blog, il est bien de leur proposer des articles similaires en fin de page. Ainsi, les visiteurs visiteront plus de pages sur votre site et vous verrez donc le taux de rebond de votre blog réduire. C’est donc tout bénef pour vous et pour votre référencement. Ainsi, pas besoin d’acheter de plugin car il vous suffira d’activer la recommandation d’articles similaires au sein des options du thème.
Un thème parfait pour afficher de la pub
Afin de pouvoir créer un site WordPress avec du trafic, vous allez probablement aussi désirer le monétiser. Ainsi, dans l’hypothèse où vous voulez intégrer de la publicité sur votre site web, il faut savoir que le thème Velove est totalement compatible avec la publicité. Que vous utilisiez Adsense ou une autre régie publicitaire, il vous sera extrêmement facile de mettre des encarts publicitaires. Vous pouvez donc intégrer des encarts dans le texte, dans la sidebar, dans le footer, mais aussi dans plein d’autres endroits.
Le thème Velove est multilangue!
Tout le monde n’est pas polyglotte. C’est pourquoi il est parfois commode que les thèmes soient traduits dans des langues différentes de l’anglais. Par conséquent, lorsque vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous fatiguer pour tout traduire.
Blog
À présent le thème WordPress Velove permet de commencer simultanément un site normal et un blog. Le blog est une section primordial de votre site internet. Tantôt c’est la porte d’entrée principale, soit il vous servira à livrer des infos complémentaires. Toujours est-il, le thème WordPress Velove intègre cette fonctionnalité intelligemment.
Utilisez ce thème pour lancer votre site internet maintenant
beautimour
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Velove possède un support en cas de tracas
Même si ce thème est super bien fait, il peut toujours y avoir un problème ou une question que l’on désirerait poser. Que cela concerne pour la mise en fore, pour remplacer le logo ou pour toutes autres questions, vous pouvez les poser directement au support. Ainsi, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est très commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. En effet, les constructeurs de thème continu de faire évoluer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le thème Velove bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. L’équipe de beautimour
veille donc à bien mettre à jour ce thème fréquemment.
Il est possible d’importer le contenu de démonstration
Le demo content est le contenu que vous pouvez voir sur les pages de prévisualisation du thème. Il va permettre de montrer l’ensemble des fonctionnalité du thème. Ce contenu sera donc dispo et il serra possible de l’importer de sorte à reprendre des mises en pages qui vous plaisent. Dans le cas où vous souhaitez savoir comment faire pour importer le démo content sur votre blog, référez vous à notre tutoriel en fin de page.
Un template vendu avec une doc complète
 En achetant le thème Velove vous bénificirez d’une documentation sur le thème. Cette doc vous sera extrêmement pratiques pour effectuer tout un tat de chose sur votre blog. Vous y trouverez donc les instructuctions à suivre dans l’hypothèse où:
En achetant le thème Velove vous bénificirez d’une documentation sur le thème. Cette doc vous sera extrêmement pratiques pour effectuer tout un tat de chose sur votre blog. Vous y trouverez donc les instructuctions à suivre dans l’hypothèse où:
- vous voulez remplacer de logo sur votre blog
- vous voulez utiliser fes fonts différentes
- vous voulez rajouter du CSS au thème
- vous voulez intégrer woocommerce
- Etc…
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Velove
La technique pour mettre à jour le thème Velove
Pour mettre votre thème WordPress à jour, rien de plus simple. Pour ce faire, il vous suffit de vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous allez voir apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il suffit alors de cocher le thème Velove. Lorsque c’est bon, il sufie à présent de cliquer sur Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Comment changer le logo sur Velove
De sorte à changer le logo du thème, veillez en premier lieu à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Lorsque c’est ok, importez l’image dans votre bibliothèque WordPress. Quand votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans la section Apparence / Personnaliser. Une fois que vous êtes là, vous devriez voir apparaitre une zone Logo, ou il vous suffit de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous devriez trouver dans les options du thème.
La technique pour importer le contenu de démo sur votre thème Velove?
Si vous cherchez à utiliser et importer le demo content pour votre site, il va avant tout falloir vous connecter sur l’administration du site et activer le thème Velove. Lorsque c’est bon, rendez-vous dans la section Outil et sélectionnez Import. Une fois que vous êtes là, vous allez devoir cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez dans un second temps cliquer sur OUI lorsqu’un message vous demandera si vous voulez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment faire pour créer un child Theme pour Velove
Vous savez que le thème enfant va être une fonction à activer le plus rapidement possible sous peine de corrompre vos changements dans léventualité où vous allez mettre à jour le thème WordPress Velove. Pour éviter cela, vous trouverez ci-dessous un tutoriel pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Allez dans l’onglet Apparence et cliquez ensuite sur votre template. Vous devriez apercevoir un bouton Child Theme. Il vous suffit de cliquer dessus.
- À l’intérieur du tout nouveau menu qui s’ouvre, écrivez vos informations et le tour est joué.
Comment faire pour installer le thème WordPress Velove
L’activation du thème WordPress Velove est très simple et notre méthode vous prendra 2 minutes à mettre en oeuvre.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le portail sur lequel vous l’avez acheté.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Velove en cliquant sur Envoyer
- Une fois que c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le voir, le thème WordPress Velove est totalement adéquat pour réaliser un site internet avec WordPress. Grâce à ses nombreuses fonctionnalités, vous pouvez aussi bien réaliser un site vitrine, une boutique e-commerce ou bien un portfolio. Dans l’hypothèse où la méthode vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutoriels. Vous ne serez pas perdu devant votre ordinateur pour réaliser votre site internet. Enfin, grâce à un prix abordable, le thème WordPress Velove sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
