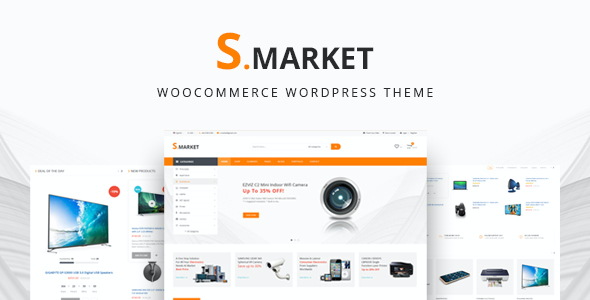
Il est par moments difficile de choisir un thème WordPress. Dans les faits, il y a des centaines de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais également des prix différents. Il n’est donc pas toujours facile de s’y retrouver. C’est pourquoi nous avons choisi de tester le thème Smarket et de vous donner notre avis. Pour cela, nous allons éplucher toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème Smarket convient à vos envies et surtout au site que vous avez envie de créer. Nous vous proposerons également en fin d’article, quelques tutoriels pour pouvoir bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Smarket est Responsive
 Aujourd’hui pour élaborer un un blog qui soit compatible aussi bien aux ordinateurs et au téléphones mobiles, la technique sollicitée s’intitule le responsive. Ce terme s’applique à un template qui va s’adapter à l’écran de l’internaute quel que puisse être la résolution ou la taille de de l’écran. Ceci un bénéfice non négligeable puisque cela veut dire que vous n’allez pas devoir développer une version spécifique de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Smarket est Responsive, ou web adaptatif en bon français.
Aujourd’hui pour élaborer un un blog qui soit compatible aussi bien aux ordinateurs et au téléphones mobiles, la technique sollicitée s’intitule le responsive. Ce terme s’applique à un template qui va s’adapter à l’écran de l’internaute quel que puisse être la résolution ou la taille de de l’écran. Ceci un bénéfice non négligeable puisque cela veut dire que vous n’allez pas devoir développer une version spécifique de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Smarket est Responsive, ou web adaptatif en bon français.
Le thème WordPress Smarket possède des Fonts
De base, WordPress possède des polices de caractères qui sont enregistrés dans la majorité des templates et qui sont reconnus par la quasi totalité des browsers. Néanmoins, quelques fonts sont plus beau que d’autres et vous pouvez réaliser des sites internet personnalisés. Le thème WordPress Smarket vous permettra d’ajouter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est bien. Mais on dit souvent qu’une image décrit bien plus que des mots. Le thème WordPress Smarket offre la possibilité de mettre en avant vos images au moyen de la présence d’un plugin de slideshow. Vous pourrez présenter vos images sous la forme d’un diaporama organisé qui donne la possibilité d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est bien. Mais on dit souvent qu’une image décrit bien plus que des mots. Le thème WordPress Smarket offre la possibilité de mettre en avant vos images au moyen de la présence d’un plugin de slideshow. Vous pourrez présenter vos images sous la forme d’un diaporama organisé qui donne la possibilité d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté notable au sein de WordPress reste dans la mise en oeuvre de chacune des fonctions. Afin de pouvoir faire un site internet sans toucher au code, il faudra passer par un plugin qu’on appelle Builder. Ce builder va alors vous permettre d’adapter et individualiser les blocs d’images, de textes et autres options de WordPress. Smarket comprend un builder polyvalent pour vous assister.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress se trouvent être des minis bouts de code qui vont appeler des fonctionnalités importantes. Vous pouvez créer des sliders, des tableaux et divers fonctionnalités et les visualiser au sein du thème WordPress Smarket sans soucis. Vous allez pouvoir gagner du temps et votre design va être classe. Ce thème embarque les shortcodes nativement par conséquant il ny a pas besoin de passer par un plugin.
Layout
Lorsque qu’ on acquiert un template WordPress comme Smarket, une des angoisses est de ne pas pouvoir avoir un site aussi joli que sur le site de démo. En vue de réparer ce tracas, il y a un plugin formidable qui se nomme Layout. Au moyen de ces mises en page prédéfinis, vous allez pouvoir réaliser un site avec un design incomparable sans perdre trop de temps.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous vous intéressez au web, vous n’êtes pas sans savoir que le SEO ou référencement naturel s’avère être un levier d’acquisition très important par rapport à la tactique de visibilité de de votre website. Certains thèmes WordPress vont être mieux réalisés que d’autres pour le SEO. En ce sens , il est indispensable de comprendre que le code HTML sera étudié de sorte à insérer des éléments techniques qui vont faciliter votre référencement.
Le thème WordPress Smarket est Widget Ready
Les widgets sont des modules qui greffent des fonctions à votre thème WordPress. En général, on ajoute ces widgets dans la sidebar ou barre latérale ou dans le pied de page histoire d’ajouter des liens, des images, … ou tout autre fonction. La grande majorité des templates WordPress comprennent par défaut des zones pour les widgets et Smarket est dans ce cas de figure.
Vous pourrez utiliser Smarket en multisite
Dans le cas où vous désirez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera par conséquent possible avec ce template de l’installer sur tous vos sites. Par conséquent, il vous suffit d’acheter un seul thème afin de l’utiliser sur plusieurs de vos sites internet. C’est super avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos internautes utilisent, il sera compatible avec le template Smarket. Et oui, le thème est compatible avec les plus gros navigateur web tels que Google Chrome, Firefox, Safari, Opéra et plein d’autres. Ainsi, les internautes verrons tout le temps le même design, même si ils ont des navigateurs différents.
Le thème Smarket est multilangue!
Tout le monde n’est pas bilingue. C’est pourquoi il est des fois pratique que les thèmes soient traduits dans d’autres langue que l’anglais. Ainsi, lorsque vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera automatiquement avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous tourmenter pour tout traduire.
Blog
Aujourd’hui le template WordPress Smarket offre la possibilité de commencer en même temps un site normal et un blog. Le blog est une partie capital de votre site internet. Soit il est la porte d’entrée principale, soit il vous sert à donner des informations complémentaires. Quoi qu’il en soit, le thème WordPress Smarket comprend cette fonctionnalité avec panache.
Utilisez ce thème pour lancer votre site internet maintenant
Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Smarket possède un support en cas de tracas
Même si ce thème est super bien fait, il peut toujours y avoir un tracas ou une question que l’on souhaiterait poser. Qu’il sagisse pour la mise en fore, pour modifier le logo ou pour toutes autres questions, vous pouvez les poser simplement au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos problème en très peu de temps. C’est très pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. En effet, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le thème Smarket bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. L’équipe de Elite Author veille donc à bien mettre à jour ce thème fréquemment.
Un thème vendu avec une doc complète
 En faisant l’acquisition du thème Smarket vous bénificirez d’une documentation sur le thème. Cette doc vous sera très necessaires pour réaliser tout un tat de truc sur votre blog. Vous y trouverez donc les instructuctions à suivre dans l’hypothèse où:
En faisant l’acquisition du thème Smarket vous bénificirez d’une documentation sur le thème. Cette doc vous sera très necessaires pour réaliser tout un tat de truc sur votre blog. Vous y trouverez donc les instructuctions à suivre dans l’hypothèse où:
- vous souhaitez modifier de logo sur votre site
- vous souhaitez utiliser fes fonts différentes
- vous souhaitez rajouter du CSS au thème
- vous souhaitez intégrer woocommerce
- Etc…
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Smarket
La technique pour mettre à jour le thème Smarket
Afin de mettre votre thème WordPress à jour, rien de plus facile. Dans cette optique, il faut simplement vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous allez voir apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Smarket. Quand c’est ok, il vous faut simplement sélectionner Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Tuto pour changer le logo sur Smarket
Afin de changer le logo de votre thème, veillez tout d’abord à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Lorsque c’est ok, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans l’onglet Apparence / Personnaliser. Une fois que vous y êtes, vous pouvez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous pourrez trouver dans les options du thème.
Comment importer le contenu de démo sur votre thème Smarket?
Dans le cas où vous voulez utiliser et importer le demo content pour votre site, il va avant tout falloir vous connecter sur l’administration du site et activer le thème Smarket. Quand c’est ok, rdv dans l’onglet Outil et cliquez sur Import. Lorsque vous y êtes, il faudra cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez en second lieu cliquer sur OUI lorsqu’un message vous demandera si vous souhaitez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Ce qu’il faut faire pour faire un child Theme pour Smarket
Vous savez que le thème enfant se trouve être une fonction à activer le plus vite possible sous peine de saboter vos modifications quand vous allez mettre à jour le thème WordPress Smarket. Pour remédier à cela, voici un tuto pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre template. Vous devez remarquer un bouton Child Theme. Il vous suffira de cliquer dessus.
- Au sein du tout nouveau menu qui s’ouvre, tapez vos informations et le tour est joué.
Comment faire pour installer le thème WordPress Smarket
L’installation du thème WordPress Smarket est un jeux d’enfant et notre tutoriel prendra 2 minutes à réaliser.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acheté.
- Appuyez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Smarket en cliquant sur Envoyer
- Dès que c’est ok, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le constater, le thème WordPress Smarket est totalement adapté pour réaliser un site avec WordPress. Au moyen de ses nombreuses fonctionnalités, vous pouvez aussi bien réaliser un site vitrine, une boutique e-commerce ou bien un portfolio. Si jamais la technique vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutoriels. Vous ne serez pas perdu devant votre ordi pour réaliser votre site. Pour finir, grâce à un prix abordable, le thème WordPress Smarket sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
