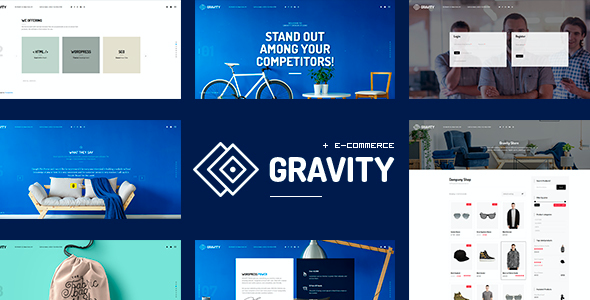
Il est quelquefois compliqué de choisir un thème WordPress. Effectivement, il existe des centaines de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais également des prix différents. Il n’est donc pas nécessairement simple de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Gravity et de vous donner notre avis. Pour cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Par conséquent, vous pourrez mieux comprendre si le thème Gravity convient à vos attentes et surtout au site que vous voulez réaliser. Nous vous proposerons également en fin de page, plusieurs tuto pour bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème Wordpress pour lancer votre site internet

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Gravity est Responsive
 Maintenant pour concevoir un un blog qui soit compatible à la fois aux PC et au téléphones portables, la technique appliquée se nomme le responsive. Ce mot s’applique à un template qui va s’adapter à l’écran du visiteur peu importe la résolution ou la taille de de l’écran. C’est un atout non négligeable du fait que cela signifie que vous ne devrez pas fabriquer une version spécifique de votre site internet pour un pc de salon ou bien une tablette tactile. Le thème, Gravity est Responsive, ou web adaptatif en bon français.
Maintenant pour concevoir un un blog qui soit compatible à la fois aux PC et au téléphones portables, la technique appliquée se nomme le responsive. Ce mot s’applique à un template qui va s’adapter à l’écran du visiteur peu importe la résolution ou la taille de de l’écran. C’est un atout non négligeable du fait que cela signifie que vous ne devrez pas fabriquer une version spécifique de votre site internet pour un pc de salon ou bien une tablette tactile. Le thème, Gravity est Responsive, ou web adaptatif en bon français.
Le thème WordPress Gravity possède des Fonts
Par défaut, WordPress possède des polices de caractères qui sont enregistrés dans la plupart des thèmes et qui vont être reconnus par la plupart des browsers. Cela dit, des fonts vont être plus élégant que d’autres et vous pourrez créer des sites internet personnalisés. Le thème WordPress Gravity va vous permettre d’ajouter ces fameux fonts
Slideshow
 Avoir des éléments textuel sur son site internet, c’est important. Généralement on dit qu’une image décrit mieux que des mots. Le template WordPress Gravity vous permettra de mettre en avant vos photographies via la présence d’un plugin de slideshow. Chacun pourra montrer vos photographies sous forme d’un diaporama ordonné histoire d’en mettre plein la vue à vos internautes.
Avoir des éléments textuel sur son site internet, c’est important. Généralement on dit qu’une image décrit mieux que des mots. Le template WordPress Gravity vous permettra de mettre en avant vos photographies via la présence d’un plugin de slideshow. Chacun pourra montrer vos photographies sous forme d’un diaporama ordonné histoire d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
Le challenge principal dans WordPress réside dans la prise en main de l’ensemble des fonctions. Afin de faire un site internet sans toucher au code, il va falloir employer un outil qu’on dénomme Builder. Ce builder va vous donner la possibilité d’ajuster et customiser les blocs d’images, de textes et autres paramètres de WordPress. Gravity embarque un builder polyvalent pour vous aider.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress s’avèrent être des minis bouts de code qui vont appeler des fonctions puissantes. Vous pouvez réaliser des sliders, des tableaux et différentes fonctions et les visualiser au sein du thème WordPress Gravity sans grande difficultés. Vous allez gagner du temps et votre design sera élégant. Ce thème intègre les shortcodes nativement ainsi il ny a pas besoin de passer par un plugin.
Utilisez ce thème Wordpress pour lancer votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, n’oubliez pas que le SEO ou référencement naturel se trouve être un levier d’acquisition décisif pour la stratégie de visibilité de de votre website. Certains templates WordPress vont être mieux fait que d’autres pour le SEO. Pour faire simple, il est indispensable de assimiler que le code HTML sera optimisé pour pouvoir insérer des éléments techniques qui faciliteront votre référencement.
Le template WordPress Gravity est Widget Ready
Les widgets s’avèrent être des modules qui greffent des options à votre template WordPress. Habituellement, on insère ces widgets dans la sidebar ou barre latérale ou dans le footer afin d’apporter des liens, des images, … ou tout autre fonction. La grande majorité des thèmes WordPress incluent par défaut des zones pour les widgets et Gravity se trouve dans ce cas.
Vous pourrez utiliser Gravity en multisite
Dans le cas où vous voulez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site internet. Il vous sera par conséquent facile avec ce template de l’installer sur tous vos sites. Donc, il suffit d’acheter un seul thème pour pouvoir l’utiliser sur plusieurs de vos sites internet. C’est très avantageux!
Une compatibilité avec la totalité des navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le template Gravity. En effet, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et plein d’autres. Ainsi, les visiteurs verrons tout le temps le même design, quand bien même ils ont des navigateurs différents.
Le thème Gravity est multilangue!
L’ensemble des gens ne sont pas bilingue. C’est pourquoi il est des fois utile que les thèmes soient traduits dans d’autres langue que l’anglais. Ainsi, lorsque vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous tourmenter pour tout traduire.
Vous allez pouvoir créer un Portfolio sur votre site internet
Si vous souhaitez mettre en avant vos projets sur votre site internet, il est nécessaire de créer un portfolio. Pas de problème, car ce thème possède déja une option portfolio qui permet de mettre en avant toutes vos créations. Que ce soit des créations graphiques, des projets musicaux ou tout autre genres de projets, il vous sera possible de les exposer sous forme de portfolio avec ce template wordpress.
Utilisez ce thème Wordpress pour lancer votre site internet
Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Gravity possède un support en cas de souci
Même si ce thème est très bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on désirerait poser. Que ce soit pour la mise en fore, pour modifier le logo ou pour toutes autres questions, vous pouvez les poser simplement au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est super commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça change dans le temps. Dans les faits, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Donc, le template Gravity bénificie de mises à jours régulières qui lui offrent la possibilité de rester au top de ce qu’il se fait. L’équipe de Elite Author veille donc à bien mettre à jour ce thème fréquemment.
Un thème livré avec une doc complète
 En faisant l’acquisition du thème Gravity vous bénificirez d’une documentation sur le thème. Cette doc vous sera très necessaires pour réaliser tout un tat de truc sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre dans l’hypothèse où:
En faisant l’acquisition du thème Gravity vous bénificirez d’une documentation sur le thème. Cette doc vous sera très necessaires pour réaliser tout un tat de truc sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre dans l’hypothèse où:
- vous désirez remplacer de logo sur votre website
- vous désirez utiliser fes fonts différentes
- vous désirez rajouter du CSS au thème
- vous désirez intégrer woocommerce
- Etc…
Utilisez ce thème Wordpress pour lancer votre site internet
Tous nos tutos pour le thème Gravity
La technique pour mettre à jour le thème Gravity
Si l’on veut mettre votre thème WordPress à jour, rien de plus simple. Dans cette optique, il faut juste vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous verrez apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Gravity. Losque c’est fait, il sufie maintenant de cliquer sur Mettre à jour les thème et la mise à jour va se lancer automatiquement.
De quelle façon changer le logo sur Gravity
Afin de changer le logo du thème, veillez d’abord à vérifier qu’il correspond aux bonnes dimentions que vous souhaitez. Lorsque c’est bon, importez l’image dans votre bibliothèque WordPress. Lorsque votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans la section Apparence / Personnaliser. Une fois que vous êtes là, vous pourrez voir apparaitre une zone Logo, ou il vous suffit de mettre le logo préalablement chargé. Si vous ne trouvez pas dans cet onglet, vous devriez trouver dans les options du thème.
Par quel moyen importer le contenu de démo sur votre thème Gravity?
Dans léventualité où vous cherchez à utiliser et importer le demo content pour votre site web, il va dans un premier temps falloir vous connecter sur l’administration du site web et activer le thème Gravity. Losque c’est fait, rdv dans la section Outil et cliquez sur Import. Une fois que vous y êtes, il est nécessaire de cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez en second lieu cliquer sur OUI lorsqu’un message vous demandera si vous désirez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Tutorial pour faire un child Theme pour Gravity
Vous savez que le thème enfant se révèle être une fonctionnalité à activer le plus vite possible sous peine de gâcher vos changements une fois que vous allez mettre à jour le thème WordPress Gravity. Pour remédier à cela , découvrez un guide pour créer un child theme en passant par un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre thème. Vous vous pouvez voir un bouton Child Theme. Il vous suffira de cliquer dessus.
- Au sein du nouveau menu qui s’ouvre, écrivez vos informations et le tour est joué.
Ce qu’il faut faire pour installer le thème WordPress Gravity
La mise en place du thème WordPress Gravity est un jeux d’enfant et notre tutoriel vous prendra 2 minutes à mettre en place.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le portail sur lequel vous l’avez acheté.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Gravity en cliquant sur Envoyer
- Dès que c’est ok, cliquez sur Installer maintenant et voilà.
Utilisez ce thème Wordpress pour lancer votre site internet
Comme vous pouvez le constater, le thème WordPress Gravity est parfaitement adapté pour réaliser un site internet avec WordPress. Grâce à ses nombreuses fonctionnalités, on peut aussi bien réaliser un site vitrine, une boutique e-commerce mais aussi un portfolio. Dans l’hypothèse où la technique vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutoriels. Vous ne serez pas perdu devant votre ordi pour réaliser votre site web. Enfin, grâce à un prix abordable, le thème WordPress Gravity sera adapté à tous les budgets.
