Il est parfois compliqué de choisir un thème WordPress. Et oui, il existe des milliers de thèmes WordPress différents avec des dizaines de spécificités différentes, mais aussi des prix différents. Il n’est donc pas toujours facile de s’y retrouver. Pour cette raison, nous avons choisi de tester le thème Gravity // Multi et de vous donner notre avis. Pour cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Par conséquent, vous pourrez mieux comprendre si le thème Gravity // Multi correspond à vos attentes et surtout au site que vous voulez créer. Nous vous proposerons aussi en fin de page, quelques tuto pour pouvoir bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

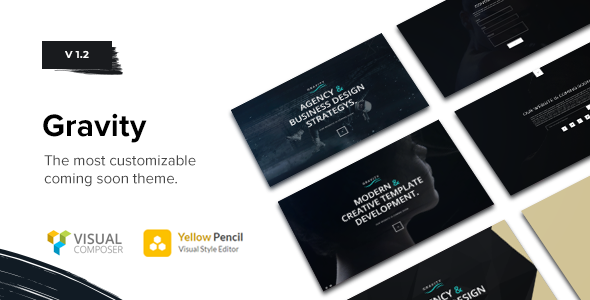
Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Gravity // Multi est Responsive
 Maintenant pour élaborer un site internet qui soit ajusté aussi bien aux ordinateurs et au téléphones mobiles, la technique sollicitée se dénomme responsive. Ce mot designe un template qui va se conformer à l’écran du visiteur quelque soit la résolution ou la taille de de l’écran. C’est un atout énorme du fait que cela implique que vous ne devrez pas fabriquer une mouture particulière de votre website pour un ordinateur ou bien une tablette tactile. Le template Gravity // Multi est Responsive, ou web adaptatif en bon français.
Maintenant pour élaborer un site internet qui soit ajusté aussi bien aux ordinateurs et au téléphones mobiles, la technique sollicitée se dénomme responsive. Ce mot designe un template qui va se conformer à l’écran du visiteur quelque soit la résolution ou la taille de de l’écran. C’est un atout énorme du fait que cela implique que vous ne devrez pas fabriquer une mouture particulière de votre website pour un ordinateur ou bien une tablette tactile. Le template Gravity // Multi est Responsive, ou web adaptatif en bon français.
Le template WordPress Gravity // Multi comprend des Fonts
De base, WordPress comprend des polices de caractères qui sont présents dans la plupart des thèmes et qui sont reconnus par la plupart des browsers. Cependant, des fonts sont plus beau que d’autres et vous avez la possibilité de construire des sites internet personnalisés. Le template WordPress Gravity // Multi vous permettra d’apporter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est bien. Mais souvent on dit qu’une photo raconte beaucoup plus que des mots. Le thème WordPress Gravity // Multi va vous permettre de pousser vos photos via la présence d’un plugin de slideshow. Vous pouvez afficher vos photos sous la forme d’un diaporama structuré permettant d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est bien. Mais souvent on dit qu’une photo raconte beaucoup plus que des mots. Le thème WordPress Gravity // Multi va vous permettre de pousser vos photos via la présence d’un plugin de slideshow. Vous pouvez afficher vos photos sous la forme d’un diaporama structuré permettant d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté principal dans WordPress reste dans la mise en oeuvre de toutes les fonctions. Si l’on veut réaliser un site internet sans toucher au code, vous devrez passer par un plugin qu’on nomme Builder. Ce builder va vous donner la possibilité d’arranger et personnaliser les blocs d’images, de textes et autres réglages de WordPress. Gravity // Multi intègre un builder polyvalent pour vous aider.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress sont des minis bouts de code qui vont appeler des fonctionnalités intéressantes. Vous pouvez maintenant réaliser des slideshow, des tableaux et autres fonctionnalités et les voir au sein du thème WordPress Gravity // Multi sans peine. Vous allez gagner du temps et votre design va être élégant. Ce thème comprend les shortcodes nativement ainsi il ny a pas besoin de passer par un plugin.
Effet parallaxe
Le nom parait compliqué, mais le fonctionnement est relativement élémentaire. Le parallaxe est en fait un effet visuel. Cet effet visuel revient à faire défiller moins rapidement une image en arrière plan, que le reste du site. Par conséquent, losque vous faites défiler la page, les trucs qui sont au premier plan bougent plus rapidement. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Gravity // Multi, il vous est de fait facile de créer des effets parallaxe sur l’ensemble des pages.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous vous intéressez au web, il faut savoir que le SEO ou référencement naturel sera un levier d’acquisition non négligeable par rapport à la tactique de visibilité de de votre website. Certains templates WordPress se trouveront être mieux réalisés que d’autres pour le SEO. Plus simplement, vous devez comprendre que le code HTML sera optimisé pour pouvoir insérer des éléments techniques qui vont faciliter votre référencement.
Le thème WordPress Gravity // Multi est Widget Ready
Les widgets s’avèrent être des modules qui enrichissent de options à votre thème WordPress. En règle générale, on implante ces widgets dans la sidebar ou barre latérale ou dans le pied de page afin d’apporter des liens, des images, … ou tout autre fonction. La majorité des templates WordPress comprennent d’origine des zones pour les widgets et Gravity // Multi se trouve dans ce cas.
Vous pourrez utiliser Gravity // Multi en multisite
Dans le cas où vous désirez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera de fait possible avec ce template de l’installer sur l’ensemble de vos sites. Ainsi, il vous suffira d’acheter un seul thème si l’on veut l’utiliser sur plusieurs de vos sites web. C’est franchement avantageux!
Une compatibilité avec l’ensemble des navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le thème Gravity // Multi. Effectivement, le thème est compatible avec les plus gros navigateur web tels que Google Chrome, Firefox, Safari, Opéra et plein d’autres. Ainsi, les visiteurs verrons tout le temps le même design, quand bien même ils ont des navigateurs différents.
Le thème Gravity // Multi est multilangue!
L’ensemble des gens ne sont pas bilingue. En ce sens il est souvent pratique que les thèmes soient traduits dans d’autres langue que l’anglais. Ainsi, si vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez paramétré WordPress. Vous n’aurez donc pas à vous embêter pour tout traduire.
Translation ready
Etre présent sur internet est quelque chose de indispensable. Dans le cas oû votre site internet passant par le thème WordPress Gravity // Multi vous sert à vendre ou toucher des internautes de plusieurs pays (exemple Espagne et Slovénie ), vous allez devoir le traduire. Les templates translation ready intègrent un outil de manière à traduire vite et facilement les différents champs de votre site internet.
Utilisez ce thème pour lancer votre site internet maintenant
Avanzare
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Gravity // Multi possède un support en cas de souci
Même si ce thème est extrêmement bien fait, il peut toujours y avoir un tracas ou une question que l’on souhaiterait poser. Qu’il sagisse pour la mise en fore, pour remplacer le logo ou pour toutes autres questions, vous pouvez les poser de façon direct au support. Par conséquent, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est très pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Effectivement, les constructeurs de thème continu de faire évoluer leur thème en leur apportant des modifs, des améliorations et en les rendant compatibles avec les futures versions de WordPress. De la sorte, le thème Gravity // Multi bénificie de mises à jours régulières qui lui permettront de rester au top de ce qu’il se fait. L’équipe de Avanzare
veille donc à bien mettre à jour ce thème fréquemment.
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Gravity // Multi
Comment mettre à jour le thème Gravity // Multi
Si l’on veut mettre votre thème WordPress à jour, rien de plus facile. Pour cela, il faut simplement vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous allez voir apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il suffit alors de cocher le thème Gravity // Multi. Lorsque c’est fait, il vous faut simplement sélectionner Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Comment changer le logo sur Gravity // Multi
Afin de changer le logo du thème, veillez en premier lieu à vérifier qu’il correspond aux bonnes dimentions que vous désirez. Quand c’est ok, importez l’image dans votre bibliothèque WordPress. Quand votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans la section Apparence / Personnaliser. Lorsque cest fait, vous pourrez voir apparaitre une zone Logo, ou il vous suffit de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous pouvez trouver dans les options du thème.
La méthode pour importer le contenu de démo sur votre thème Gravity // Multi?
Si vous voulez utiliser et importer le demo content pour votre site web, il va tout d’abord falloir vous connecter sur l’administration du site web et activer le thème Gravity // Multi. Lorsque c’est fait, rdv dans la section Outil et sélectionnez Import. Lorsque vous y êtes, vous devez cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez dans un deuxième temps cliquer sur OUI lorsqu’un message vous demandera si vous souhaitez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Ce qu’il faut faire pour faire un child Theme pour Gravity // Multi
Vous savez que le thème enfant va être une fonction à mettre en place le plus rapidement possible sous peine de perdre vos personnalisations quand vous allez mettre à jour le thème WordPress Gravity // Multi. Pour remédier à cela, voici ci-dessous un tuto pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre template. Vous pouvez maintenant apercevoir un bouton Child Theme. Il vous suffira de cliquer dessus.
- Au niveau du tout nouveau menu qui s’ouvre, écrivez vos données et le tour est joué.
De quelle façon installer le thème WordPress Gravity // Multi
La mise en place du thème WordPress Gravity // Multi est vraiment facile et notre tutoriel prendra 2 minutes à mettre en place.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le portail sur lequel vous l’avez acquis.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Gravity // Multi en cliquant sur Envoyer
- Dès que c’est ok, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le constater, le thème WordPress Gravity // Multi est tout à fait adapté pour réaliser un site internet avec WordPress. Grâce à ses nombreuses fonctionnalités, vous pouvez aussi bien réaliser un site vitrine, une boutique e-commerce ou encore un portfolio. Dans le cas où la méthode vous fait peur, notez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre pc pour réaliser votre site. Enfin, grâce à un prix abordable, le thème WordPress Gravity // Multi sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
