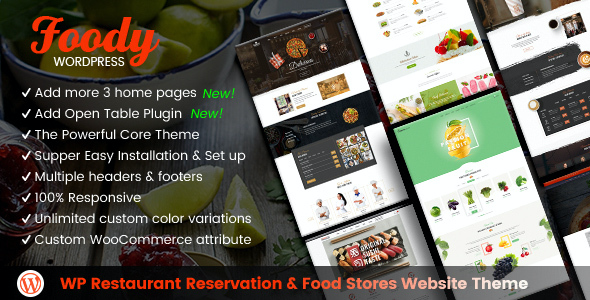
Il est des fois complexe de choisir un thème WordPress. En effet, on trouve des milliers de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais également des prix différents. Il n’est donc pas nécessairement facile de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Foody et de vous donner notre avis. Pour cela, nous allons éplucher toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème Foody convient à vos attentes et surtout au site que vous avez envie de réaliser. Nous vous proposerons également en fin de page, quelques tuto pour bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Téléchargez ce thème Wordpress et lancez votre site internet

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Foody est Responsive
 Maintenant pour élaborer un site internet qui soit adapté en même temps aux ordinateurs et au téléphones mobiles, la technologie utilisée se dénomme responsive. Ce terme s’applique à un template qui va s’ajuster à l’écran de l’internaute quelque soit la résolution ou la taille de de l’écran. Cela présente un avantage incomparable parce que cela veut dire que vous n’allez pas devoir développer une mouture spéciale de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Foody est Responsive, ou web adaptatif en bon français.
Maintenant pour élaborer un site internet qui soit adapté en même temps aux ordinateurs et au téléphones mobiles, la technologie utilisée se dénomme responsive. Ce terme s’applique à un template qui va s’ajuster à l’écran de l’internaute quelque soit la résolution ou la taille de de l’écran. Cela présente un avantage incomparable parce que cela veut dire que vous n’allez pas devoir développer une mouture spéciale de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Foody est Responsive, ou web adaptatif en bon français.
Le template WordPress Foody comprend des Fonts
Par défaut, WordPress comprend des polices de caractères qui sont stockés dans la majorité des thèmes et qui s’avèrent être reconnus par la plupart des navigateurs web. Cela dit, des fonts s’avèrent être plus élégant que d’autres et vous avez la possibilité de créer des sites internet personnalisés. Le template WordPress Foody vous permettra d’apporter ces fameux fonts
Slideshow
 Possèder du texte sur son site internet, c’est primordial. Généralement on dit qu’une image raconte bien plus que des mots. Le template WordPress Foody va vous permettre de pousser vos photographies grâce à la présence d’un outil de slideshow. Vous pouvez montrer vos photographies sous la forme d’un diaporama structuré qui donne la possibilité d’en mettre plein la vue à vos internautes.
Possèder du texte sur son site internet, c’est primordial. Généralement on dit qu’une image raconte bien plus que des mots. Le template WordPress Foody va vous permettre de pousser vos photographies grâce à la présence d’un outil de slideshow. Vous pouvez montrer vos photographies sous la forme d’un diaporama structuré qui donne la possibilité d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté notable au sein de WordPress démeure dans l’utilisation de toutes les fonctionnalités. Pour pouvoir réaliser un site internet sans toucher au code, il va falloir passer par un plugin qu’on appelle Builder. Ce builder va alors vous donner la possibilité d’agencer et personnaliser les blocs d’images, de textes et autres paramètres de WordPress. Foody comprend un builder polyvalent pour vous assister.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress se trouvent être des minis bouts de code qui vont appeler des fonctions intéressantes. Vous pourrez imaginer des slideshow, des tableaux et différentes fonctions et les visualiser au sein du thème WordPress Foody sans peine. Vous allez gagner du temps et votre design va être classe. Ce thème intègre les shortcodes nativement ainsi il est inutile de passer par un plugin.
Layout
Dans l’hypothèse qu’ on acquiert un thème WordPress tel que Foody, notre principale crainte va être de ne pas pouvoir avoir un site internet aussi ordonné que sur le site de démo. Dans le but de remédier à ce problème, il existe un plugin génial qui se nomme Layout. Au moyen de ces mises en page prédéfinis, vous pouvez créer un site avec un design incomparable sans perdre trop de temps.
Effet parallaxe
Le nom semble compliqué, mais le principe est assez simple. Le parallaxe est en fait un effet visuel. Cet effet visuel consiste à faire défiller beaucoup moins vite une image en arrière plan, que le reste du site internet. De la sorte, quand vous faites défiler la page, les éléments qui sont au premier plan bougent plus vite. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Foody, il vous est ainsi faisable de créer des effets parallaxe sur l’ensemble de vos pages.
Un pack d’icone disponible avec le thème Foody
Les iconnes sont des éléments extrêmement utiles pour mettre en avant des choses sur votre site web, ou simplement pour donner un aspect graphique plus intéressant. Avec le thème Foody, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre donc vous en servir pour décorer vos articles.
Téléchargez ce thème Wordpress et lancez votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, soyez sûr que le SEO ou référencement naturel se trouve être un levier d’acquisition non négligeable pour la tactique de visibilité de de votre website. Quelques templates WordPress sont mieux réalisés que d’autres pour le SEO. Pour faire simple, vous devez savoir que le code HTML sera optimisé pour insérer des notions techniques qui aideront votre référencement.
Le thème WordPress Foody est Widget Ready
Les widgets se trouvent être des modules qui greffent des fonctionnalités à votre thème WordPress. En règle générale, on ajoute ces widgets dans la sidebar ou barre latérale ou dans le footer afin d’ajouter des liens, des images, … ou tout autre fonctionnalité. La grande majorité des templates WordPress comprennent de base des zones pour les widgets et Foody n’échappe pas à cela.
Vous pourrez utiliser Foody en multisite
Dans l’hypothèse où vous voulez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site internet. Il vous sera donc possible avec ce template de l’installer sur tous vos sites. Par conséquent, il est seulement nécessaire d’acheter un seul thème si l’on veut l’utiliser sur plusieurs de vos sites web. C’est très avantageux!
Une compatibilité avec n’importe quel navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le template Foody. Et oui, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons toujours le même design, quand bien même ils ont des navigateurs différents.
Related post: Un module de recommandation d’article similaire
De sorte à retenir les internautes sur votre blog, il est bon de leur proposer des articles similaires en fin de page. De cette façon, les internautes consulteront plus de pages sur votre website et vous verrez donc le taux de rebond de votre blog diminuer. C’est par conséquant idéal pour vous et pour votre référencement. De cette façon, pas besoin d’acheter de plugin puisque il suffira d’activer la recommandation d’articles similaires au niveau des options du thème.
Le thème Foody est multilangue!
Tout le monde n’est pas polyglotte. C’est pourquoi il est des fois commode que les thèmes soient traduits dans des langues différentes de l’anglais. Donc, lorsque vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera automatiquement avec la langue dans laquelle vous avez paramétré WordPress. Vous n’aurez donc pas à vous embêter pour tout traduire.
Social icon
 Maintenant qui peut faire l’impasse sur existence au sein des réseaux sociaux ? Que cela soit Instagram, Facebook, Twitter, Linkedin, … ces sites internet donnent l’occasion de viser une manne d’internautes. Afin de bien transmettre notre propos, le thème WordPress Foody comprend d’origine des boutons et configurations de partage vers ces plateformes. Utilisez les réseaux sociaux pour diversifier votre acquisition de trafic.
Maintenant qui peut faire l’impasse sur existence au sein des réseaux sociaux ? Que cela soit Instagram, Facebook, Twitter, Linkedin, … ces sites internet donnent l’occasion de viser une manne d’internautes. Afin de bien transmettre notre propos, le thème WordPress Foody comprend d’origine des boutons et configurations de partage vers ces plateformes. Utilisez les réseaux sociaux pour diversifier votre acquisition de trafic.
Blog
De nos jours le thème WordPress Foody vous permettra de lancer simultanément un site normal mais aussi un blog. Le blog est un élément indispensable de votre site internet. Tantôt il est le point d’entrée, soit il vous sert à dire des infos complémentaires. Quoi qu’il en soit, le thème WordPress Foody comprend cet outil avec brio.
Translation ready
Etre visible sur le net est un levier indispensable. Au cas où votre site internet utilisant le thème WordPress Foody vous sert à vendre ou toucher des gens de plusieurs pays (exemple Chine et Slovénie), vous allez devoir le traduire. Les thèmes translation ready contiennent un outil de manière à traduire facilement et sans difficulté les différents champs de votre site internet.
Téléchargez ce thème Wordpress et lancez votre site internet
Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Foody est doté d’un support en cas de tracas
Même si ce thème est extrêmement bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on souhaiterait poser. Que cela concerne pour la mise en fore, pour modifier le logo ou pour toutes autres questions, vous pouvez les poser de façon direct au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est fort commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça change dans le temps. Dans les faits, les constructeurs de thème continu de faire évoluer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le template Foody bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. L’équipe de Elite Author veille donc à bien mettre à jour ce thème fréquemment.
Il est possible d’importer le contenu de démo
Le demo content est le contenu que vous pouvez voir sur les pages de prévisualisation du template. Il permet de montrer l’ensemble des fonctionnalité du thème. Ce contenu sera ainsi disponible et il serra facile de l’importer afin de reprendre des mises en pages qui vous intéressent. Dans léventualité où vous cherchez à savoir de quelle façon importer le démo content sur votre site, référez vous à notre guide en fin d’article.
Un thème livré avec une documentation complète
 En faisant l’acquisition du thème Foody vous bénificirez d’une documentation sur le thème. Cette documentation vous sera très necessaires pour réaliser tout un tat de chose sur votre site. Vous y appercevrez donc les instructuctions à suivre dans le cas où:
En faisant l’acquisition du thème Foody vous bénificirez d’une documentation sur le thème. Cette documentation vous sera très necessaires pour réaliser tout un tat de chose sur votre site. Vous y appercevrez donc les instructuctions à suivre dans le cas où:
- vous cherchez à changer de logo sur votre blog
- vous cherchez à utiliser fes fonts différentes
- vous cherchez à rajouter du CSS au thème
- vous cherchez à intégrer woocommerce
- Etc…
Téléchargez ce thème Wordpress et lancez votre site internet
Tous nos tutos pour le thème Foody
La technique pour mettre à jour le thème Foody
Si vous souhaitez mettre votre thème WordPress à jour, rien de plus simple. Pour cela, il faut simplement vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous verrez apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Foody. Une fois que c’est fait, il sufie maintenant de cliquer sur Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Comment changer le logo sur Foody
Afin de changer le logo de votre thème, veillez tout d’abord à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Lorsque c’est bon, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans l’onglet Apparence / Personnaliser. Une fois que vous y êtes, vous pourrez voir apparaitre une zone Logo, ou il suffit de mettre le logo préalablement chargé. Si vous ne trouvez pas dans cet onglet, vous devriez trouver dans les options du thème.
La marche à suivre pour importer le contenu de démo sur votre thème Foody?
Lorsque vous voulez utiliser et importer le demo content pour votre site web, il va tout d’abord falloir vous connecter sur l’administration du site web et activer le thème Foody. Une fois que c’est fait, rendez-vous dans l’onglet Outil et cliquez sur Import. Une fois que vous êtes là, vous allez devoir cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez dans un deuxième temps cliquer sur OUI lorsqu’un message vous demandera si vous souhaitez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
De quelle manière réaliser un child Theme pour Foody
Vous savez que le thème enfant se trouve être une fonction à mettre en place le plus vite possible sous peine de gâcher vos changements une fois que vous allez mettre à jour le thème WordPress Foody. Pour éviter cela, voici un tuto pour créer un child theme grâce à un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre template. Vous vous pouvez distinguer un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au niveau du nouveau menu qui s’ouvre, écrivez vos données et le tour est joué.
Comment installer le thème WordPress Foody
L’activation du thème WordPress Foody est simple comme un bonjour et notre méthode prendra 2 minutes à réaliser.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acheté.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Foody en cliquant sur Envoyer
- Lorsque c’est ok, cliquez sur Installer maintenant et voilà.
Téléchargez ce thème Wordpress et lancez votre site internet
Comme vous pouvez le constater, le thème WordPress Foody est parfaitement adapté pour créer un site avec WordPress. Avec l’aide de ses nombreuses fonctionnalités, vous allez pouvoir aussi bien créer un site vitrine, une boutique e-commerce ou bien un portfolio. Si jamais la technique vous fait peur, notez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre ordinateur pour créer votre site internet. Pour terminer, grâce à un prix abordable, le thème WordPress Foody sera adapté à tous les budgets.
Téléchargez ce thème Wordpress et lancez votre site internet
