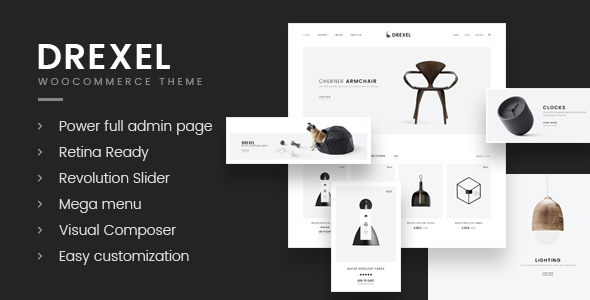
Il est par moments complexe de choisir un thème WordPress. Effectivement, il existe des centaines de thèmes WordPress différents avec des dizaines de spécificités différentes, mais également des prix différents. Il n’est donc pas nécessairement facile de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Drexel et de vous donner notre avis. Afin de faire cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème Drexel correspond à vos attentes et surtout au site que vous avez envie de réaliser. Nous vous proposerons également en fin de page, plusieurs tuto pour pouvoir bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Drexel est Responsive
 Maintenant pour élaborer un site internet qui soit ajusté en même temps aux PC et au mobiles, la technologie utilisée est le responsive. Ce mot designe un thème qui va se conformer à l’écran de l’internaute peu importe la résolution ou la taille de de l’écran. Cela présente un avantage non négligeable puisque cela implique que vous n’allez pas devoir développer une version spéciale de votre website pour un ordinateur windows ou mac ou bien une tablette tactile. Le thème, Drexel est Responsive, ou web adaptatif en bon français.
Maintenant pour élaborer un site internet qui soit ajusté en même temps aux PC et au mobiles, la technologie utilisée est le responsive. Ce mot designe un thème qui va se conformer à l’écran de l’internaute peu importe la résolution ou la taille de de l’écran. Cela présente un avantage non négligeable puisque cela implique que vous n’allez pas devoir développer une version spéciale de votre website pour un ordinateur windows ou mac ou bien une tablette tactile. Le thème, Drexel est Responsive, ou web adaptatif en bon français.
Le thème WordPress Drexel comprend des Fonts
D’origine, WordPress comprend des polices de caractères qui sont présents dans la plupart des thèmes et qui sont interpretés par la plupart des browsers. Malgrès tout, certaines fonts sont plus beau que d’autres et vous avez la possibilité de créer des sites internet personnalisés. Le thème WordPress Drexel vous permettra d’apporter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est important. Mais on dit souvent qu’une photo parle plus que des mots. Le thème WordPress Drexel vous permet de mettre en avant vos photographies avec l’aide de la présence d’un plugin de slideshow. Vous allez présenter vos photographies sous la forme d’un diaporama ordonné dans le but d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est important. Mais on dit souvent qu’une photo parle plus que des mots. Le thème WordPress Drexel vous permet de mettre en avant vos photographies avec l’aide de la présence d’un plugin de slideshow. Vous allez présenter vos photographies sous la forme d’un diaporama ordonné dans le but d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
Le challenge notable au sein de WordPress reste dans la mise en oeuvre de la totalité des fonctionnalités. Si l’on veut faire un site internet sans avoir à toucher au code, vous devrez passer par un outil qu’on dénomme Builder. Ce builder va alors vous donner la possibilité d’adapter et individualiser les blocs d’images, de textes et autres paramètres de WordPress. Drexel comprend un builder puissant pour vous assister.
Layout
Quand on achète un thème WordPress tel que Drexel, notre principale crainte est de ne pas être en mesure d’ avoir un site aussi harmonieux que sur le site de démo. Afin de remédier à ce tracas, il y a un plugin génial qui se nomme Layout. Grâce à ces mises en page prédéfinis, vous pourrez réaliser un site avec un design clean sans avoir à perdre trop de temps.
Un pack d’icone dispo avec le thème Drexel
Les iconnes sont des éléments extrêmement utiles pour mettre en avant des choses sur votre site web, ou tout simplement pour donner un aspect graphique plus intéressant. Avec le thème Drexel, pas besoin d’aller les chercher très loin. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre ainsi vous en servir pour décorer vos articles.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, il faut savoir que le SEO ou référencement naturel s’avère être un levier d’acquisition capital pour la tactique de visibilité de de votre website. Certains templates WordPress vont être mieux réalisés que d’autres pour le SEO. En ce sens, vous devez comprendre que le code HTML sera étudié pour insérer des éléments techniques qui vont faciliter votre référencement.
Le template WordPress Drexel est Widget Ready
Les widgets se trouvent être des modules qui ajoutent des options à votre template WordPress. Habituellement, on implante ces widgets dans la sidebar ou barre latérale ou dans le footer afin d’ajouter des liens, des images, … ou tout autre option. La majorité des thèmes WordPress incluent de base des zones pour les widgets et Drexel se trouve dans ce cas.
Vous pourrez utiliser Drexel en multisite
Si vous voulez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site web. Il vous sera de fait simple avec ce template de l’installer sur tous vos sites. Donc, il suffit d’acheter un seul thème afin de l’utiliser sur plusieurs de vos sites internet. C’est super avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le template Drexel. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons tout le temps le même design, quand bien même ils ont des navigateurs différents.
Le thème Drexel est multilangue!
L’ensemble des gens ne sont pas polyglotte. En ce sens il est des fois commode que les thèmes soient traduits dans des langues différentes de l’anglais. Donc, dans le cas où vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera automatiquement avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous embêter pour tout traduire.
Blog
De nos jours le template WordPress Drexel vous permettra de commencer à la fois un site normal mais aussi un blog. Le blog est une partie utile de votre site internet. Tantôt il est le point d’entrée, soit il vous servira à livrer des indications complémentaires. Quoi qu’il en soit, le thème WordPress Drexel utilise cette fonctionnalité avec panache.
Compatible avec Woocommerce
 Ce qui est bien avec le thème WordPress Drexel, c’est que vous pourrez installer le plugin Woocommerce. Cet outil va vous donner la possibilité de réaliser une boutique de vente de produits et de services. La mise en place est facile et la prise en main aisée car il y a une grande quantité de guide pour commencer avec cette fonctionnalité.
Ce qui est bien avec le thème WordPress Drexel, c’est que vous pourrez installer le plugin Woocommerce. Cet outil va vous donner la possibilité de réaliser une boutique de vente de produits et de services. La mise en place est facile et la prise en main aisée car il y a une grande quantité de guide pour commencer avec cette fonctionnalité.
Utilisez ce thème pour lancer votre site internet maintenant
Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Drexel possède un support en cas de problème
Même si ce thème est super bien fait, il peut toujours y avoir un problème ou une question que l’on souhaiterait poser. Que cela concerne pour la mise en fore, pour modifier le logo ou pour toutes autres questions, vous pouvez les poser simplement au support. Ainsi, vous obtiendraient des réponses à vos questions et à vos souci en peu de temps. C’est très pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça change dans le temps. En effet, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le template Drexel bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. L’équipe de Elite Author veille donc à bien mettre à jour ce thème régulièrement.
Il est possible d’importer le contenu de démonstration
Le demo content est le contenu que vous pouvez voir sur les pages de preview du template. Il permet de montrer l’ensemble des fonctionnalité du thème. Ce contenu sera ainsi dispo et il serra facile de l’importer de sorte à reprendre des mises en pages qui vous intéressent. Dans léventualité où vous souhaitez savoir quelle est la technique pour importer le démo content sur votre website, référez vous à notre tuto, en fin de page.
Un thème fourni avec une doc complète
 En faisant l’acquisition du thème Drexel vous bénificirez d’une documentation sur le thème. Cette doc vous sera très utiles pour effectuer tout un tat de chose sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre si jamais:
En faisant l’acquisition du thème Drexel vous bénificirez d’une documentation sur le thème. Cette doc vous sera très utiles pour effectuer tout un tat de chose sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre si jamais:
- vous souhaitez modifier de logo sur votre site
- vous souhaitez utiliser fes fonts différentes
- vous souhaitez rajouter du CSS au thème
- vous souhaitez intégrer woocommerce
- Etc…
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Drexel
Comment mettre à jour le thème Drexel
Pour pouvoir mettre votre thème WordPress à jour, rien de plus commode. Pour ce faire, il vous suffit de vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous verrez apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffit alors de cocher le thème Drexel. Quand c’est ok, il ne vous reste plus qu’à sélectionner Mettre à jour les thème et la mise à jour va se lancer de façon automatique.
De quelle façon changer le logo sur Drexel
De sorte à changer le logo de votre thème, veillez en premier à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Quand c’est ok, importez l’image dans votre bibliothèque WordPress. Lorsque votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans la section Apparence / Personnaliser. Une fois que vous y êtes, vous devriez voir apparaitre une zone Logo, ou il vous suffit de mettre le logo préalablement chargé. Dans le cas où vous ne trouvez pas dans cet onglet, vous pourrez trouver dans les options du thème.
La marche à suivre pour importer le contenu de démo sur votre thème Drexel?
Lorsque vous voulez utiliser et importer le demo content pour votre site web, il va premièrement falloir vous connecter sur l’administration du site web et activer le thème Drexel. Quand c’est ok, rdv dans la section Outil et sélectionnez Import. Une fois que vous êtes là, vous allez devoir cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez ensuite cliquer sur OUI lorsqu’un message vous demandera si vous souhaitez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Tutorial pour créer un child Theme pour Drexel
Vous savez que le thème enfant est une fonctionnalité à mettre en place le plus vite possible sous peine de gâcher vos changements une fois que vous allez mettre à jour le thème WordPress Drexel. Pour éviter cela, voilà un tuto pour créer un child theme en passant par un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez ensuite sur votre template. Vous devriez remarquer un bouton Child Theme. Il vous suffira de cliquer dessus.
- Dans le tout nouveau menu qui s’ouvre, tapez vos informations et le tour est joué.
Ce qu’il faut faire pour installer le thème WordPress Drexel
L’activation du thème WordPress Drexel est très facile et notre guide vous prendra 2 minutes à réaliser.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le portail sur lequel vous l’avez acheté.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Drexel en cliquant sur Envoyer
- Lorsque c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le constater, le thème WordPress Drexel est complètement adapté pour faire un site avec WordPress. Grâce à ses nombreuses fonctionnalités, vous pourrez aussi bien faire un site vitrine, une boutique e-commerce mais aussi un portfolio. Dans léventualité où la méthode vous fait peur, sachez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre ordi pour faire votre site internet. Finalement, grâce à un prix abordable, le thème WordPress Drexel sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
