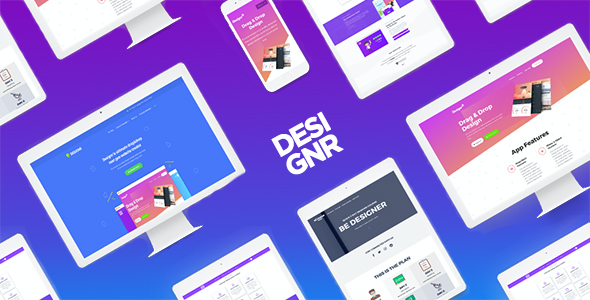
Il est par moments complexe de choisir un thème WordPress. Et oui, il y a des centaines de thèmes WordPress différents avec des dizaines de spécificités différentes, mais aussi des prix différents. Il n’est donc pas nécessairement simple de s’y retrouver. C’est pourquoi nous avons choisi de tester le thème Designr et de vous donner notre avis. Pour ce faire, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Par conséquent, vous pourrez mieux comprendre si le thème Designr convient à vos envies et surtout au site que vous cherchez à réaliser. Nous vous proposerons aussi en fin de page, quelques tuto pour pouvoir bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Designr est Responsive
 De nos jours pour élaborer un site internet qui soit accessible à la fois aux ordinateurs et au téléphones mobiles, la technique utilisée s’intitule le responsive. Ce mot s’applique à un thème qui va s’ajuster à l’écran de votre acheteur peu importe la résolution ou la taille de de l’écran. Ceci un avantage incomparable car cela signifie que vous n’aurez pas à développer une version spéciale de votre website pour un ordinateur windows ou mac ou bien une tablette tactile. Le template Designr est Responsive, ou web adaptatif en bon français.
De nos jours pour élaborer un site internet qui soit accessible à la fois aux ordinateurs et au téléphones mobiles, la technique utilisée s’intitule le responsive. Ce mot s’applique à un thème qui va s’ajuster à l’écran de votre acheteur peu importe la résolution ou la taille de de l’écran. Ceci un avantage incomparable car cela signifie que vous n’aurez pas à développer une version spéciale de votre website pour un ordinateur windows ou mac ou bien une tablette tactile. Le template Designr est Responsive, ou web adaptatif en bon français.
Le template WordPress Designr possède des Fonts
De base, WordPress possède des polices de caractères qui sont stockés dans la majeure partie des thèmes et qui sont interpretés par la quasi totalité des navigateurs web. Cela dit, certaines fonts sont plus joli que d’autres et vous allez pouvoir créer des sites internet personnalisés. Le template WordPress Designr va vous permettre d’ajouter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une photo raconte plus que des mots. Le thème WordPress Designr vous permettra de mettre en avant vos clichés au moyen de la présence d’un outil de slideshow. Vous pourrez présenter vos clichés sous la forme d’un diaporama organisé qui donne la possibilité d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une photo raconte plus que des mots. Le thème WordPress Designr vous permettra de mettre en avant vos clichés au moyen de la présence d’un outil de slideshow. Vous pourrez présenter vos clichés sous la forme d’un diaporama organisé qui donne la possibilité d’en mettre plein la vue à vos internautes.
Layout
Lorsque qu’ on acquiert un template WordPress comme Designr, notre principale crainte est de ne pas pouvoir avoir un site aussi joli que sur le site de démo. En vue de pallier à ce tracas, il existe un outil formidable qui sintitule Layout. En passant par ces mises en page prédéfinis, vous pourrez créer un site avec un design incomparable sans avoir à perdre trop de temps.
Un pack d’icone disponible avec le thème Designr
Les iconnes sont des éléments vraiment pratiques pour mettre en avant des trucs sur votre site web, ou tout simplement pour donner un aspect graphique plus cool. Avec le thème Designr, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre par conséquent vous en servir pour décorer vos articles.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, soyez sûr que le SEO ou référencement naturel sera un levier d’acquisition essentiel pour la stratégie de visibilité de de votre website. Certains templates WordPress seront mieux codés que d’autres pour le SEO. Plus simplement, il est indispensable de comprendre que le code HTML est étudié si l’on veut inclure des éléments techniques qui vont faciliter votre référencement.
Le thème WordPress Designr est Widget Ready
Les widgets se révèlent être des modules qui ajoutent des fonctionnalités à votre thème WordPress. En principe, on insère ces widgets dans la sidebar ou barre latérale ou dans le footer dans le but d’ajouter des liens, des images, … ou tout autre fonction. La plupart des thèmes WordPress incluent de base des zones pour les widgets et Designr ne déroge pas à la règle.
Vous pourrez utiliser Designr en multisite
Si vous voulez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site internet. Il vous sera de fait possible avec ce template de l’installer sur tous vos sites. Donc, il vous suffira d’acheter un seul thème si l’on veut l’utiliser sur plusieurs de vos sites. C’est super avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le thème Designr. Et oui, le thème est compatible avec les plus gros navigateur web tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons toujours le même design, quand bien même ils ont des navigateurs différents.
Le thème Designr est multilangue!
Tout le monde n’est pas bilingue. En ce sens il est souvent pratique que les thèmes soient traduits dans des langues différentes de l’anglais. Donc, dans léventualité où vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera automatiquement avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous embêter pour tout traduire.
Blog
De nos jours le thème WordPress Designr vous permettra de lancer simultanément un site normal mais aussi un blog. Le blog est un élément capital de votre site internet. Tantôt il est la porte d’entrée principale, soit il vous servira à offrir des infos complémentaires. En tout état de cause, le thème WordPress Designr utilise cette fonctionnalité à la perfection.
Translation ready
Exister sur le web est quelque chose de indispensable. Supposé que votre site internet utilisant le thème WordPress Designr vous sert à vendre ou toucher des gens de plusieurs pays (exemple Chili et Indonésie), il va falloir le traduire. Les templates translation ready contiennent un outil de sorte à traduire vite et aisément les différents champs de votre site internet.
Compatible avec Woocommerce
 Ce qui est bien avec le thème WordPress Designr, c’est que vous pourrez utiliser le plugin Woocommerce. Cet outil va vous permettre de mettre en place une boutique de vente de produits et de services. L’installation est simple et la l’utilisation commode car il existe beaucoup de tutoriel pour avancer avec cette fonction.
Ce qui est bien avec le thème WordPress Designr, c’est que vous pourrez utiliser le plugin Woocommerce. Cet outil va vous permettre de mettre en place une boutique de vente de produits et de services. L’installation est simple et la l’utilisation commode car il existe beaucoup de tutoriel pour avancer avec cette fonction.
Vous pourrez créer un Portfolio sur votre site
Pour pouvoir mettre en avant vos projets sur votre site, il faut créer un portfolio. Pas de problème, car ce thème possède déja une option portfolio qui permet de mettre en avant toutes vos créations. Que ce soit des créations graphiques, de la musique ou tout autre genres de projets, il vous sera possible de les exposer sous forme de portfolio avec ce thème wordpress.
Utilisez ce thème pour lancer votre site internet maintenant
ewizz
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Designr est doté d’un support en cas de souci
Même si ce thème est super bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on désirerait poser. Que cela concerne pour la mise en fore, pour remplacer le logo ou pour toutes autres questions, vous pouvez les poser de façon direct au support. Ainsi, vous obtiendraient des réponses à vos questions et à vos souci en peu de temps. C’est super pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça change dans le temps. Dans les faits, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifs, des améliorations et en les rendant compatibles avec les futures versions de WordPress. De la sorte, le template Designr bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. La team de ewizz
veille donc à bien mettre à jour ce thème régulièrement.
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Designr
La technique pour mettre à jour le thème Designr
Si l’on veut mettre votre thème WordPress à jour, rien de plus commode. Dans cette optique, il vous suffit de vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous allez voir apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Designr. Une fois que c’est fait, il vous faut tout bonnement sélectionner Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Tuto pour changer le logo sur Designr
Afin de changer le logo du thème, veillez tout d’abord à vérifier qu’il correspond aux bonnes dimentions que vous désirez. Quand c’est ok, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans la section Apparence / Personnaliser. Une fois que cest fait, vous devriez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous devriez trouver dans les options du thème.
La marche à suivre pour importer le contenu de démo sur votre thème Designr?
Dans léventualité où vous voulez utiliser et importer le demo content pour votre site web, il va tout d’abord falloir vous connecter sur l’administration du site web et activer le thème Designr. Une fois que c’est fait, rdv dans la section Outil et cliquez sur Import. Une fois que vous êtes là, il faudra cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez en second lieu cliquer sur OUI lorsqu’un message vous demandera si vous voulez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment faire pour faire un child Theme pour Designr
Vous savez que le thème enfant est une option à activer le plus rapidement possible sous peine de gâcher vos modifications quand vous allez mettre à jour le thème WordPress Designr. Pour remédier à cela , voici ci-dessous un tutoriel pour créer un child theme grâce à un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Allez dans l’onglet Apparence et cliquez sur votre template. Vous vous pouvez remarquer un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au sein du nouveau menu qui s’ouvre, écrivez vos données et le tour est joué.
Comment faire pour installer le thème WordPress Designr
L’installation du thème WordPress Designr est un jeux d’enfant et notre tuto vous prendra 2 minutes à mettre en oeuvre.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acheté.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Designr en cliquant sur Envoyer
- Lorsque c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le voir, le thème WordPress Designr est parfaitement adapté pour réaliser un site avec WordPress. Grâce à ses nombreuses fonctionnalités, vous allez pouvoir aussi bien réaliser un site vitrine, une boutique e-commerce ou bien un portfolio. Dans l’hypothèse où la méthode vous fait peur, notez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre pc pour réaliser votre site internet. Pour finir, grâce à un prix abordable, le thème WordPress Designr sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
