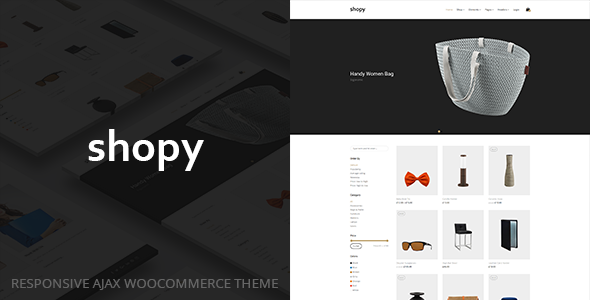
Il est quelquefois difficile de choisir un thème WordPress. Effectivement, on trouve des centaines de thèmes WordPress différents avec des dizaines de fonctionnalités différentes, mais aussi des prix différents. Il n’est donc pas nécessairement simple de s’y retrouver. Pour cette raison, nous avons décidé de tester le thème Shopy et de vous donner notre avis. Pour ce faire, nous allons éplucher toutes ses fonctionnalités et vous les expliquer. De la sorte, vous pourrez mieux comprendre si le thème Shopy correspond à vos envies et surtout au site que vous désirez réaliser. Nous vous proposerons aussi en fin d’article, quelques tuto pour bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Shopy est Responsive
 Maintenant pour réaliser un site internet qui soit adequat à la fois aux PC et au téléphones mobiles, la technologie utilisée se nomme le responsive. Ce mot designe un thème qui va se conformer à l’écran de votre acheteur peu importe la résolution ou la taille de de l’écran. Ceci un bénéfice énorme parce que cela implique que vous n’allez pas devoir développer une version spécifique de votre site internet pour un ordinateur ou bien une tablette tactile. Le template Shopy est Responsive, ou web adaptatif en bon français.
Maintenant pour réaliser un site internet qui soit adequat à la fois aux PC et au téléphones mobiles, la technologie utilisée se nomme le responsive. Ce mot designe un thème qui va se conformer à l’écran de votre acheteur peu importe la résolution ou la taille de de l’écran. Ceci un bénéfice énorme parce que cela implique que vous n’allez pas devoir développer une version spécifique de votre site internet pour un ordinateur ou bien une tablette tactile. Le template Shopy est Responsive, ou web adaptatif en bon français.
Le template WordPress Shopy inclut des Fonts
De base, WordPress inclut des polices de caractères qui sont présents dans la majorité des thèmes et qui seront interpretés par la quasi totalité des browsers. Cela dit, des fonts seront plus joli que d’autres et il est possible de construire des sites internet uniques. Le template WordPress Shopy va vous permettre d’apporter ces fameux fonts
Slideshow
 Avoir du texte sur son site internet, c’est primordial. Mais souvent on dit qu’une photo parle beaucoup plus que des mots. Le thème WordPress Shopy vous permettra de pousser vos clichés avec l’aide de la présence d’un plugin de slideshow. Vous pourrez montrer vos clichés sous forme d’un diaporama organisé dans le but d’en mettre plein la vue à vos internautes.
Avoir du texte sur son site internet, c’est primordial. Mais souvent on dit qu’une photo parle beaucoup plus que des mots. Le thème WordPress Shopy vous permettra de pousser vos clichés avec l’aide de la présence d’un plugin de slideshow. Vous pourrez montrer vos clichés sous forme d’un diaporama organisé dans le but d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté principal au sein de WordPress reste dans la prise en main de la totalité des fonctionnalités. Si vous souhaitez faire un site internet sans avoir à toucher au code, il va falloir employer un plugin qu’on nomme Builder. Ce builder va alors vous donner la possibilité d’ajuster et personnaliser les blocs d’images, de textes et autres options de WordPress. Shopy intègre un builder puissant pour vous assister.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress se trouvent être des petits bouts de code qui vont solliciter des fonctionnalités intéressantes. Vous avez la possibilité de réaliser des slideshow, des tableaux et autres fonctionnalités et les afficher au sein du thème WordPress Shopy sans soucis. Vous allez pouvoir gagner du temps et votre design va être élégant. Ce thème intègre les shortcodes par défaut donc pas besoin de passer par un plugin.
Effet parallaxe
Le nom parait compliqué, mais le principe est assez élémentaire. Le parallaxe est en fait un effet visuel. Cet effet visuel consiste à faire défiller beaucoup moins vite une image en arrière plan, que le reste du site internet. De la sorte, losque vous faites défiler la page, les trucs qui se trouvent au premier plan bougent plus vite. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Shopy, il vous est de fait facile de créer des effets parallaxe sur toutes vos pages.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes présent sur internet, sachez que le SEO ou référencement naturel se révèle être un levier d’acquisition décisif par rapport à la stratégie de visibilité de votre site internet. Certains thèmes WordPress s’avèrent être mieux fait que d’autres pour le SEO. En ce sens , il faut juste comprendre que le code HTML est optimisé si l’on veut insérer des notions techniques qui faciliteront votre référencement.
Le thème WordPress Shopy est Widget Ready
Les widgets se trouvent être des modules qui insérent des options à votre thème WordPress. En principe, on insère ces widgets dans la sidebar ou barre latérale ou dans le pied de page dans le but d’apporter des liens, des images, … ou tout autre option. La grande majorité des templates WordPress incluent de base des zones pour les widgets et Shopy n’échappe pas à cela.
Vous pouvez utiliser Shopy en multisite
Si vous cherchez à utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera par conséquent possible avec ce template de l’installer sur l’ensemble de vos sites. Donc, il est seulement nécessaire d’acheter un seul thème pour pouvoir l’utiliser sur plusieurs de vos sites internet. C’est particulièrement avantageux!
Une compatibilité avec la totalité des navigateurs
Peu importe le navigateur que vos internautes utilisent, il sera compatible avec le template Shopy. Et oui, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les internautes verrons tout le temps le même design, quand bien même ils ont des navigateurs différents.
Le thème Shopy est multilangue!
L’ensemble des gens ne sont pas polyglotte. En ce sens il est des fois utile que les thèmes soient traduits dans d’autres langue que l’anglais. Par conséquent, lorsque vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous embêter pour tout traduire.
Social icon
 De nos jours qui peut faire l’impasse sur présence sur les réseaux sociaux ? Que cela soit Instagram, Facebook, Twitter, Linkedin, … ces sites internet offrent la possibilité d’atteindre un large public. Dans le but de bien communiquer notre message, le thème WordPress Shopy embarque de base des boutons et configurations de partage vers ces plateformes. Utilisez les réseaux sociaux pour varier votre acquisition de trafic.
De nos jours qui peut faire l’impasse sur présence sur les réseaux sociaux ? Que cela soit Instagram, Facebook, Twitter, Linkedin, … ces sites internet offrent la possibilité d’atteindre un large public. Dans le but de bien communiquer notre message, le thème WordPress Shopy embarque de base des boutons et configurations de partage vers ces plateformes. Utilisez les réseaux sociaux pour varier votre acquisition de trafic.
Blog
De nos jours le template WordPress Shopy vous permet de lancer à la fois un site normal et un blog. Le blog est une section utile de votre site internet. Soit il est le point d’entrée, soit il vous servira à dire des indications complémentaires. De toute manière, le thème WordPress Shopy utilise cet outil à la perfection.
Compatible avec Woocommerce
 Ce qui est bien avec le thème WordPress Shopy, c’est que vous pourrez employer le plugin Woocommerce. Cet outil va vous donner la possibilité de réaliser une boutique de vente de produits et de services. La mise en place est enfantin et la l’utilisation aisée car il subsiste une multitude de méthode pour débuter avec cette fonctionnalité.
Ce qui est bien avec le thème WordPress Shopy, c’est que vous pourrez employer le plugin Woocommerce. Cet outil va vous donner la possibilité de réaliser une boutique de vente de produits et de services. La mise en place est enfantin et la l’utilisation aisée car il subsiste une multitude de méthode pour débuter avec cette fonctionnalité.
Utilisez ce thème pour lancer votre site internet maintenant
spoonthemes
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Shopy est doté d’un support en cas de problème
Même si ce thème est extrêmement bien fait, il peut toujours y avoir un souci ou une question que l’on désirerait poser. Que ce soit pour la mise en fore, pour modifier le logo ou pour toutes autres questions, vous pouvez les poser de façon direct au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos problème en peu de temps. C’est super pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Indéniablement, les constructeurs de thème continu de faire évoluer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le template Shopy bénificie de mises à jours régulières qui lui permettent de rester au top de ce qu’il se fait. L’équipe de spoonthemes
veille donc à bien mettre à jour ce thème régulièrement.
Il est possible d’importer le contenu de démo
Le demo content est le contenu qui est utilisé sur les pages de preview du template. Il permet de montrer l’intégralité des fonctionnalité du thème. Ce contenu sera donc accessible et il serra facile de l’importer de sorte à reprendre des mises en pages qui vous plaisent. Dans léventualité où vous souhaitez savoir de quelle façon importer le démo content sur votre site, allez voir notre tuto, en fin de page.
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutoriels pour le thème Shopy
La technique pour mettre à jour le thème Shopy
Pour pouvoir mettre votre thème WordPress à jour, rien de plus facile. Dans cette optique, il faut juste vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous verrez apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffit alors de cocher le thème Shopy. Lorsque c’est bon, il ne vous reste plus qu’à cliquer sur Mettre à jour les thème et la mise à jour va se lancer de façon automatique.
Comment changer le logo sur Shopy
Afin de changer le logo de votre thème, veillez en premier à vérifier qu’il correspond aux bonnes dimentions que vous souhaitez. Lorsque c’est ok, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans l’onglet Apparence / Personnaliser. Lorsque cest fait, vous devriez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Si vous ne trouvez pas dans cet onglet, vous devriez trouver dans les options du thème.
La marche à suivre pour importer le contenu de démo sur votre thème Shopy?
Si vous souhaitez utiliser et importer le demo content pour votre site internet, il va dans un premier temps falloir vous connecter sur l’administration du site internet et activer le thème Shopy. Lorsque c’est bon, rdv dans l’onglet Outil et cliquez sur Import. Lorsque vous y êtes, il est nécessaire de cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez par la suite cliquer sur OUI lorsqu’un message vous demandera si vous souhaitez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment créer un child Theme pour Shopy
Vous saissisez que le thème enfant sera une option à mettre en place le plus rapidement possible sous peine de corrompre vos personnalisations une fois que vous allez mettre à jour le thème WordPress Shopy. Afin d’éviter ça, voici ci-dessous un guide pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Allez dans l’onglet Apparence et cliquez ensuite sur votre template. Vous devez remarquer un bouton Child Theme. Il vous suffira de cliquer dessus.
- Dans le nouveau menu qui s’ouvre, tapez vos données et le tour est joué.
Tutorial pour installer le thème WordPress Shopy
La mise en place du thème WordPress Shopy est vraiment facile et notre méthode prendra 2 minutes à exécuter.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acquis.
- Appuyez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Shopy en cliquant sur Envoyer
- Lorsque c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le constater, le thème WordPress Shopy est tout à fait adéquat pour faire un site avec WordPress. Avec l’aide de ses nombreuses fonctionnalités, on peut aussi bien faire un site vitrine, une boutique e-commerce mais également un portfolio. Dans léventualité où la méthode vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutos. Vous ne serez pas perdu devant votre pc pour faire votre site web. Pour finir, grâce à un prix abordable, le thème WordPress Shopy sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
