Il est parfois difficile de choisir un thème WordPress. Dans les faits, on trouve des centaines de thèmes WordPress différents avec des dizaines de fonctionnalités différentes, mais aussi des prix différents. Il n’est donc pas forcément simple de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Senior Care et de vous donner notre avis. Pour ce faire, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème Senior Care convient à vos envies et surtout au site que vous désirez créer. Nous vous proposerons aussi en fin de page, quelques tutoriels pour pouvoir bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème Wordpress pour lancer votre site internet

Un design polyvalent fait pour répondre à toutes vos attentes
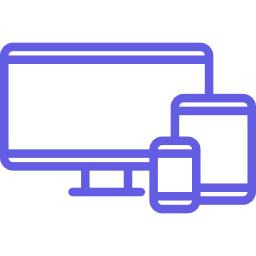
Le thème WordPress Senior Care est Responsive
 De nos jours pour élaborer un un blog qui soit pertinent aussi bien aux ordinateurs et au téléphones mobiles, la technique appliquée se dénomme responsive. Ce mot designe un template qui va se conformer à l’écran du visiteur quel que puisse être la résolution ou la taille de de l’écran. Cela présente un bénéfice énorme parce que cela signifie que vous n’allez pas devoir développer une version particulière de votre site internet pour un pc de salon ou bien une tablette tactile. Le template Senior Care est Responsive, ou web adaptatif en bon français.
De nos jours pour élaborer un un blog qui soit pertinent aussi bien aux ordinateurs et au téléphones mobiles, la technique appliquée se dénomme responsive. Ce mot designe un template qui va se conformer à l’écran du visiteur quel que puisse être la résolution ou la taille de de l’écran. Cela présente un bénéfice énorme parce que cela signifie que vous n’allez pas devoir développer une version particulière de votre site internet pour un pc de salon ou bien une tablette tactile. Le template Senior Care est Responsive, ou web adaptatif en bon français.
Le template WordPress Senior Care comprend des Fonts
De base, WordPress comprend des polices de caractères qui sont présents dans la plupart des thèmes et qui sont reconnus par la quasi totalité des browsers. Toutefois, quelques fonts sont plus élégant que d’autres et vous pouvez réaliser des sites internet personnalisés. Le template WordPress Senior Care vous permet d’apporter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est important. Mais souvent on dit qu’une photo parle plus que des phrases. Le thème WordPress Senior Care va vous permettre de sublimer vos clichés avec l’aide de la présence d’un module de slideshow. Vous pourrez afficher vos clichés sous forme d’un diaporama structuré afin d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est important. Mais souvent on dit qu’une photo parle plus que des phrases. Le thème WordPress Senior Care va vous permettre de sublimer vos clichés avec l’aide de la présence d’un module de slideshow. Vous pourrez afficher vos clichés sous forme d’un diaporama structuré afin d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
Le challenge principal au sein de WordPress réside dans l’utilisation de chacune des fonctions. Si l’on veut faire un site internet sans avoir à toucher au code, vous allez devoir utiliser un outil qu’on appelle Builder. Ce builder va alors vous donner la possibilité d’adapter et customiser les blocs d’images, de textes et autres préférences de WordPress. Senior Care intègre un builder polyvalent pour vous épauler.
Effet parallaxe
Le nom semble compliqué, mais le principe est relativement élémentaire. Le parallaxe est en fait un effet visuel. Cet effet visuel consiste à faire défiller beaucoup moins rapidement une image en arrière plan, que le reste du site internet. Ainsi, quand vous faites défiler la page, les trucs qui se trouvent au premier plan bougent plus rapidement. L’effet parallaxe donne donc une impression de profondeur à votre blog Worpress, voir même un effet 3D. Avec le thème Senior Care, il vous est ainsi simple de créer des effets parallaxe sur toutes vos pages.
Utilisez ce thème Wordpress pour lancer votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, sachez que le SEO ou référencement naturel sera un levier d’acquisition décisif par rapport à la tactique de visibilité de de votre website. Quelques thèmes WordPress se trouvent être mieux codés que d’autres pour le SEO. Par cela, il est indispensable de comprendre que le code HTML sera étudié de sorte à insérer des éléments techniques qui faciliteront votre référencement.
Le thème WordPress Senior Care est Widget Ready
Les widgets se trouvent être des modules qui ajoutent des fonctions à votre thème WordPress. Habituellement, on incorpore ces widgets dans la sidebar ou barre latérale ou dans le pied de page afin d’apporter des liens, des images, … ou tout autre fonction. La plupart des thèmes WordPress incluent de base des zones pour les widgets et Senior Care n’échappe pas à cela.
Vous pouvez utiliser Senior Care en multisite
Dans l’hypothèse où vous voulez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site web. Il vous sera ainsi facile avec ce template de l’installer sur tous vos sites. Par conséquent, il suffit d’acheter un seul thème pour pouvoir l’utiliser sur plusieurs de vos sites web. C’est véritablement avantageux!
Une compatibilité avec n’importe quel navigateurs
Peu importe le navigateur que vos internautes utilisent, il sera compatible avec le template Senior Care. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et plein d’autres. Ainsi, les internautes verrons nécessairement le même design, quand bien même ils ont des navigateurs différents.
Child Themes
Si on souhaite construire un site internet comprennant des bases solides et sans crainte de la prochaine actualisation, il est nécessaire de activer un thème enfant avec Senior Care. Cet solution va standardiser les tweaks sur notre template WordPress, sans avoir à manipuler au thème parent. De fait, on esquive tout incident et l’avenir s’annonce plus lumineux ! Retrouvez un tutoriel pour installer le child thème avec le thème WordPress Senior Care.
Le thème Senior Care est multilangue!
Tout le monde n’est pas bilingue. En ce sens il est des fois utile que les thèmes soient traduits dans des langues différentes de l’anglais. Ainsi, si vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera automatiquement avec la langue dans laquelle vous avez paramétré WordPress. Vous n’aurez donc pas à vous embêter pour tout traduire.
Blog
À présent le template WordPress Senior Care vous permet de lancer en même temps un site normal mais aussi un blog. Le blog est une section indispensable de votre site internet. Soit c’est le point d’entrée, soit il sera utile pour offrir des données complémentaires. Toujours est-il, le thème WordPress Senior Care embarque cette fonctionnalité à la perfection.
Right to left ready
Le right to left ready indique que ce thème WordPress peut transformer le sens de lecture de ses pages. Effectivement, dans léventualité où vous avez envie de créer des articles ou un site en Arabe, il faudra rédiger de droite à gauche. Il est de fait facile d’enclencher cette option dans ce thème. Très pratique pour faire un site multilangue.
Utilisez ce thème Wordpress pour lancer votre site internet
xenioushk
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Senior Care est doté d’un support en cas de souci
Même si ce thème est extrêmement bien fait, il peut toujours y avoir un problème ou une question que l’on souhaiterait poser. Que ce soit pour la mise en fore, pour remplacer le logo ou pour toutes autres questions, vous pouvez les poser directement au support. Par conséquent, vous obtiendraient des réponses à vos questions et à vos problème en très peu de temps. C’est super pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Dans les faits, les constructeurs de thème continu de faire évoluer leur thème en leur apportant des modifs, des améliorations et en les rendant compatibles avec les futures versions de WordPress. De la sorte, le template Senior Care bénificie de mises à jours régulières qui lui offrent la possibilité de rester au top de ce qu’il se fait. La team de xenioushk
veille donc à bien mettre à jour ce thème fréquemment.
Un template livré avec une documentation complète
 En achetant le thème Senior Care vous profiterez d’une documentation sur le thème. Cette documentation vous sera fortement utiles pour faire tout un tat de truc sur votre blog. Vous y appercevrez donc les instructuctions à suivre si:
En achetant le thème Senior Care vous profiterez d’une documentation sur le thème. Cette documentation vous sera fortement utiles pour faire tout un tat de truc sur votre blog. Vous y appercevrez donc les instructuctions à suivre si:
- vous voulez remplacer de logo sur votre blog
- vous voulez utiliser fes fonts différentes
- vous voulez rajouter du CSS au thème
- vous voulez intégrer woocommerce
- Etc…
Utilisez ce thème Wordpress pour lancer votre site internet
Tous nos tutoriels pour le thème Senior Care
La méthode pour mettre à jour le thème Senior Care
Afin de mettre votre thème WordPress à jour, rien de plus commode. Dans cette optique, il vous suffit de vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous verrez apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffit alors de cocher le thème Senior Care. Lorsque c’est bon, il sufie à présent de sélectionner Mettre à jour les thème et la mise à jour va se lancer automatiquement.
De quelle façon changer le logo sur Senior Care
Afin de changer le logo du thème, veillez en premier lieu à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Dès que c’est ok, importez l’image dans votre bibliothèque WordPress. Lorsque votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans la section Apparence / Personnaliser. Une fois que vous y êtes, vous devriez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Si vous ne trouvez pas dans cet onglet, vous pourrez trouver dans les options du thème.
La technique pour importer le contenu de démo sur votre thème Senior Care?
Si vous désirez utiliser et importer le demo content pour votre site, il va tout d’abord falloir vous connecter sur l’administration du site et activer le thème Senior Care. Lorsque c’est bon, rendez-vous dans la section Outil et cliquez sur Import. Lorsque vous y êtes, il faudra cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez par la suite cliquer sur OUI lorsqu’un message vous demandera si vous voulez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Tutorial pour créer un child Theme pour Senior Care
Vous comprenez que le thème enfant se révèle être une option à activer le plus vite possible sous peine de perdre vos changements dans le cas où vous allez mettre à jour le thème WordPress Senior Care. Pour pallier à cela, voici ci-dessous un tutoriel pour créer un child theme à travers un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre thème. Vous vous pouvez distinguer un bouton Child Theme. Il vous suffit de cliquer dessus.
- À l’intérieur du tout nouveau menu qui s’ouvre, rentrez vos infos et le tour est joué.
Comment installer le thème WordPress Senior Care
L’activation du thème WordPress Senior Care est très facile et notre guide prendra 2 minutes à réaliser.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le portail sur lequel vous l’avez acheté.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Senior Care en cliquant sur Envoyer
- Lorsque c’est ok, cliquez sur Installer maintenant et voilà.
Utilisez ce thème Wordpress pour lancer votre site internet
Comme vous pouvez le constater, le thème WordPress Senior Care est parfaitement adapté pour faire un site internet avec WordPress. Grâce à ses nombreuses fonctionnalités, vous pouvez aussi bien faire un site vitrine, une boutique e-commerce mais également un portfolio. Dans l’hypothèse où la technique vous fait peur, notez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre ordi pour faire votre site. Enfin, grâce à un prix abordable, le thème WordPress Senior Care sera adapté à tous les budgets.
