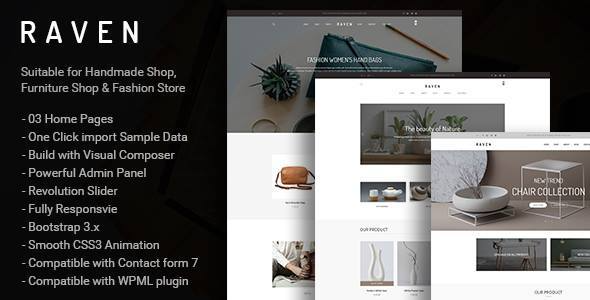
Il est parfois complexe de choisir un thème WordPress. En effet, on trouve des centaines de thèmes WordPress différents avec des dizaines de spécificités différentes, mais aussi des prix différents. Il n’est donc pas forcément facile de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Raven et de vous donner notre avis. Afin de faire cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. De la sorte, vous pourrez mieux comprendre si le thème Raven correspond à vos envies et surtout au site que vous désirez réaliser. Nous vous proposerons aussi en fin de page, quelques tutoriels pour bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Raven est Responsive
 Aujourd’hui pour fabriquer un site internet qui soit ajusté en même temps aux ordinateurs et au téléphones mobiles, la technologie sollicitée est le responsive. Ce mot s’applique à un thème qui va se conformer à l’écran du visiteur peu importe la résolution ou la taille de de l’écran. Cela présente un bénéfice non négligeable du fait que cela veut dire que vous n’allez pas devoir construire une version spécifique de votre site internet pour un ordinateur windows ou mac ou bien une tablette tactile. Le template Raven est Responsive, ou web adaptatif en bon français.
Aujourd’hui pour fabriquer un site internet qui soit ajusté en même temps aux ordinateurs et au téléphones mobiles, la technologie sollicitée est le responsive. Ce mot s’applique à un thème qui va se conformer à l’écran du visiteur peu importe la résolution ou la taille de de l’écran. Cela présente un bénéfice non négligeable du fait que cela veut dire que vous n’allez pas devoir construire une version spécifique de votre site internet pour un ordinateur windows ou mac ou bien une tablette tactile. Le template Raven est Responsive, ou web adaptatif en bon français.
Le thème WordPress Raven comprend des Fonts
Par défaut, WordPress comprend des polices de caractères qui sont enregistrés dans la plupart des templates et qui vont être reconnus par la quasi totalité des navigateurs web. Cela dit, certaines fonts vont être plus joli que d’autres et il est possible de faire des sites internet personnalisés. Le thème WordPress Raven offre la possibilité d’ajouter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une image raconte davantage que des phrases. Le thème WordPress Raven vous permettra de pousser vos images via la présence d’un module de slideshow. Vous pourrez montrer vos images sous forme d’un diaporama organisé qui donne la possibilité d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une image raconte davantage que des phrases. Le thème WordPress Raven vous permettra de pousser vos images via la présence d’un module de slideshow. Vous pourrez montrer vos images sous forme d’un diaporama organisé qui donne la possibilité d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
Le challenge principal dans WordPress réside dans la prise en main de l’ensemble des fonctions. Dans le but de faire un site internet sans toucher au code, vous devez passer par un plugin qu’on nomme Builder. Ce builder va vous donner la possibilité d’ajuster et personnaliser les blocs d’images, de textes et autres préférences de WordPress. Raven intègre un builder polyvalent pour vous aider.
Effet parallaxe
Le nom parait complexe, mais le principe est plutôt simple. Le parallaxe est en fait un effet visuel. Cet effet visuel consiste à faire défiller moins vite une image en arrière plan, que le reste du site internet. Par conséquent, losque vous faites défiler la page, les trucs qui se trouvent au 1er plan bougent plus vite. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Raven, il vous est ainsi facile de créer des effets parallaxe sur l’ensemble des pages.
Un pack d’icone disponible avec le thème Raven
Les iconnes sont des éléments particulièrement utiles pour mettre en avant des trucs sur votre site web, ou simplement pour donner un aspect graphique plus sympa. Avec le thème Raven, pas besoin d’aller les chercher très loin. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre donc vous en servir pour décorer vos articles.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, soyez sûr que le SEO ou référencement naturel sera un levier d’acquisition non négligeable pour la stratégie de visibilité de de votre website. Certains thèmes WordPress s’avèrent être mieux construits que d’autres pour le SEO. En ce sens, il suffit de assimiler que le code HTML sera étudié de sorte à insérer des éléments techniques qui faciliteront votre référencement.
Le thème WordPress Raven est Widget Ready
Les widgets vont être des modules qui ajoutent des fonctionnalités à votre thème WordPress. En principe, on insère ces widgets dans la sidebar ou barre latérale ou dans le footer histoire d’apporter des liens, des images, … ou tout autre fonction. La grande majorité des thèmes WordPress comprennent d’origine des zones pour les widgets et Raven se trouve dans ce cas.
Vous pourrez utiliser Raven en multisite
Si vous désirez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera ainsi facile avec ce template de l’installer sur tous vos sites. Ainsi, il est seulement nécessaire d’acheter un seul thème afin de l’utiliser sur plusieurs de vos sites internet. C’est très avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le template Raven. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons tout le temps le même design, quand bien même ils ont des navigateurs différents.
Le thème Raven est multilangue!
Tout le monde n’est pas bilingue. C’est pourquoi il est souvent utile que les thèmes soient traduits dans des langues différentes de l’anglais. Par conséquent, si vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous embêter pour tout traduire.
Blog
À présent le thème WordPress Raven va vous permettre de commencer en même temps un site normal mais aussi un blog. Le blog est un élément primordial de votre site internet. Tantôt il est le point d’entrée, soit il vous sert à livrer des indications complémentaires. Toujours est-il , le thème WordPress Raven utilise cet outil à la perfection.
Compatible avec Woocommerce
 La chose vraiment sympa avec le thème WordPress Raven, c’est que vous pourrez installer le plugin Woocommerce. Cet extension va vous permettre de faire une boutique de vente de produits et de services. La mise en place est abordable et la prise en main commode car il subsiste une grande quantité de tuto pour commencer avec cette fonction.
La chose vraiment sympa avec le thème WordPress Raven, c’est que vous pourrez installer le plugin Woocommerce. Cet extension va vous permettre de faire une boutique de vente de produits et de services. La mise en place est abordable et la prise en main commode car il subsiste une grande quantité de tuto pour commencer avec cette fonction.
Right to left ready
Le right to left ready signifie que ce thème WordPress pourra transformer le sens de lecture de ses pages. En effet, dans léventualité où vous désirez créer des pages ou un site en Arabe, il vous faudra écrire de droite à gauche. Il est par conséquent faisable d’enclencher cette option dans ce thème. Très pratique pour faire un site multilangue.
Utilisez ce thème pour lancer votre site internet maintenant
AuCreative
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Raven possède un support en cas de souci
Même si ce thème est extrêmement bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on souhaiterait poser. Que cela concerne pour la mise en fore, pour remplacer le logo ou pour toutes autres questions, vous pouvez les poser directement au support. Par conséquent, vous obtiendraient des réponses à vos questions et à vos problème en peu de temps. C’est très pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Dans les faits, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Ainsi, le template Raven bénificie de mises à jours régulières qui lui permettent de rester au top de ce qu’il se fait. La team de AuCreative
veille donc à bien mettre à jour ce thème fréquemment.
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Raven
Comment mettre à jour le thème Raven
Afin de mettre votre thème WordPress à jour, rien de plus commode. Pour cela, il vous suffit de vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous verrez apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Raven. Quand c’est ok, il sufie à présent de cliquer sur Mettre à jour les thème et la mise à jour va se lancer de façon automatique.
Tuto pour changer le logo sur Raven
Afin de changer le logo du thème, veillez tout d’abord à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Une fois que c’est fait, importez l’image dans votre bibliothèque WordPress. Lorsque votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans la section Apparence / Personnaliser. Lorsque vous y êtes, vous pourrez voir apparaitre une zone Logo, ou il suffit de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous pouvez trouver dans les options du thème.
La technique pour importer le contenu de démo sur votre thème Raven?
Dans léventualité où vous souhaitez utiliser et importer le demo content pour votre site, il va tout d’abord falloir vous connecter sur l’administration du site et activer le thème Raven. Quand c’est ok, rdv dans la section Outil et sélectionnez Import. Lorsque vous y êtes, il faut cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez dans un deuxième temps cliquer sur OUI lorsqu’un message vous demandera si vous désirez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment faire pour faire un child Theme pour Raven
Vous comprenez que le thème enfant se trouve être une option à activer le plus rapidement possible sous peine de gâcher vos changements dans léventualité où vous allez mettre à jour le thème WordPress Raven. Pour remédier à cela, voilà un tuto pour créer un child theme via un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Allez dans l’onglet Apparence et cliquez sur votre thème. Vous devriez distinguer un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au sein du tout nouveau menu qui s’ouvre, écrivez vos données et le tour est joué.
De quelle façon installer le thème WordPress Raven
La mise en place du thème WordPress Raven est vraiment facile et notre tutoriel vous prendra 2 minutes à mettre en oeuvre.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acheté.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Raven en cliquant sur Envoyer
- Une fois que c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le constater, le thème WordPress Raven est totalement adéquat pour faire un site avec WordPress. Avec l’aide de ses nombreuses fonctionnalités, vous pourrez aussi bien faire un site vitrine, une boutique e-commerce mais également un portfolio. Si jamais la méthode vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutos. Vous ne serez pas perdu devant votre ordinateur pour faire votre site. Pour finir, grâce à un prix abordable, le thème WordPress Raven sera adapté à tous les budgets.
Utilisez ce thème pour lancer votre site internet maintenant
