Il est par moments complexe de choisir un thème WordPress. Effectivement, il y a des centaines de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais aussi des prix différents. Il n’est donc pas toujours simple de s’y retrouver. Pour cette raison, nous avons décidé de tester le thème Old Haven et de vous donner notre avis. Afin de faire cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème Old Haven convient à vos envies et surtout au site que vous souhaitez créer. Nous vous proposerons aussi en fin de page, quelques tutoriels pour pouvoir bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
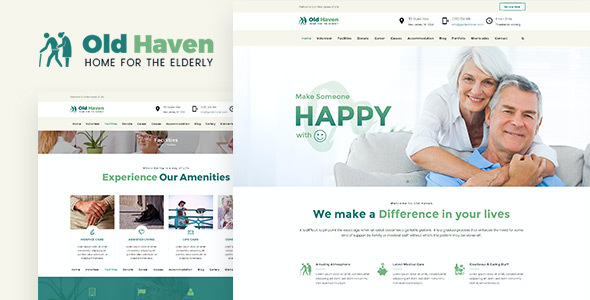
Utilisez ce thème Wordpress pour lancer votre site internet

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Old Haven est Responsive
 Maintenant pour réaliser un un blog qui soit adapté à la fois aux PC et au mobiles, la technologie utilisée se dénomme responsive. Ce terme designe un template qui va s’adapter à l’écran du visiteur peu importe la résolution ou la taille de de l’écran. C’est un atout incomparable du fait que cela implique que vous ne devrez pas fabriquer une mouture spéciale de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Old Haven est Responsive, ou web adaptatif en bon français.
Maintenant pour réaliser un un blog qui soit adapté à la fois aux PC et au mobiles, la technologie utilisée se dénomme responsive. Ce terme designe un template qui va s’adapter à l’écran du visiteur peu importe la résolution ou la taille de de l’écran. C’est un atout incomparable du fait que cela implique que vous ne devrez pas fabriquer une mouture spéciale de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Old Haven est Responsive, ou web adaptatif en bon français.
Le template WordPress Old Haven possède des Fonts
Par défaut, WordPress possède des polices de caractères qui sont enregistrés dans la majeure partie des templates et qui seront reconnus par la quasi totalité des navigateurs web. Toutefois, certaines fonts seront plus beau que d’autres et vous allez pouvoir réaliser des sites internet différents. Le template WordPress Old Haven va vous permettre d’apporter ces fameux fonts
Slideshow
 Avoir des éléments textuel sur son site internet, c’est important. Mais souvent on dit qu’une photo raconte plus que des mots. Le template WordPress Old Haven vous permet de pousser vos photos via la présence d’un module de slideshow. Vous pourrez montrer vos photos sous la forme d’un diaporama ordonné qui va permettre d’en mettre plein la vue à vos internautes.
Avoir des éléments textuel sur son site internet, c’est important. Mais souvent on dit qu’une photo raconte plus que des mots. Le template WordPress Old Haven vous permet de pousser vos photos via la présence d’un module de slideshow. Vous pourrez montrer vos photos sous la forme d’un diaporama ordonné qui va permettre d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté notable au sein de WordPress démeure dans la prise en main de l’ensemble des fonctions. Afin de pouvoir faire un site internet sans avoir à toucher au code, vous devrez utiliser un outil qu’on appelle Builder. Ce builder va alors vous permettre d’ajuster et individualiser les blocs d’images, de textes et autres options de WordPress. Old Haven comprend un builder polyvalent pour vous épauler.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress sont des petits morceaux de code qui vont solliciter des fonctions puissantes. Vous êtes en mesure de créer des sliders, des tableaux et divers fonctions et les visualiser au sein du thème WordPress Old Haven sans grande difficultés. Vous pourrez gagner du temps et votre design sera propre. Ce thème intègre les shortcodes par défaut par conséquant nul besoin de passer par un plugin.
Effet parallaxe
Le nom parait complexe, mais le principe est assez élémentaire. Le parallaxe est en fait un effet visuel. Cet effet visuel revient à faire défiller moins rapidement une image en arrière plan, que le reste du site internet. Ainsi, losque vous faites défiler la page, les éléments qui se trouvent au 1er plan bougent plus rapidement. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Old Haven, il vous est donc simple de créer des effets parallaxe sur toutes vos pages.
Un pack d’icone dispo avec le thème Old Haven
Les iconnes sont des éléments super utiles pour mettre en avant des trucs sur votre site, ou tout simplement pour donner un aspect graphique plus intéressant. Avec le thème Old Haven, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre par conséquent vous en servir pour décorer vos articles.
Utilisez ce thème Wordpress pour lancer votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, soyez certain que le SEO ou référencement naturel se trouve être un levier d’acquisition capital pour la tactique de visibilité de de votre website. Quelques templates WordPress seront mieux construits que d’autres pour le SEO. Pour faire simple, il faut percevoir que le code HTML sera optimisé de sorte à inclure des notions techniques qui aideront votre référencement.
Le thème WordPress Old Haven est Widget Ready
Les widgets se trouveront être des modules qui ajoutent des options à votre thème WordPress. La plupart du temps, on incorpore ces widgets dans la sidebar ou barre latérale ou dans le pied de page dans le but d’ajouter des liens, des images, … ou tout autre fonction. La majorité des thèmes WordPress comprennent de base des zones pour les widgets et Old Haven est dans ce cas de figure.
Vous pouvez utiliser Old Haven en multisite
Si vous cherchez à utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site internet. Il vous sera ainsi possible avec ce template de l’installer sur tous vos sites. Par conséquent, il vous suffit d’acheter un seul thème afin de l’utiliser sur plusieurs de vos sites web. C’est super avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos internautes utilisent, il sera compatible avec le thème Old Haven. Effectivement, le thème est compatible avec les plus gros navigateur web tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les internautes verrons nécessairement le même design, quand bien même ils ont des navigateurs différents.
Le thème Old Haven est multilangue!
L’ensemble des gens ne sont pas polyglotte. C’est pourquoi il est des fois pratique que les thèmes soient traduits dans d’autres langue que l’anglais. Donc, si vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez paramétré WordPress. Vous n’aurez donc pas à vous fatiguer pour tout traduire.
Right to left ready
Le right to left ready signifie que ce thème WordPress pourra transformer le sens de lecture de ses pages. Indéniablement, dans léventualité où vous voulez créer des articles ou un site en Arabe, il vous faudra écrire de droite à gauche. Il est ainsi faisable d’enclencher cette option dans ce thème. Super pratique pour faire un site multilangue.
Utilisez ce thème Wordpress pour lancer votre site internet
Power Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Old Haven possède un support en cas de problème
Même si ce thème est extrêmement bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on souhaiterait poser. Que ce soit pour la mise en fore, pour changer le logo ou pour toutes autres questions, vous pouvez les poser simplement au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos problème en peu de temps. C’est fort commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Et oui, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifs, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Donc, le template Old Haven bénificie de mises à jours régulières qui lui permettront de rester au top de ce qu’il se fait. L’équipe de Power Elite Author veille donc à bien mettre à jour ce thème régulièrement.
Possibilité d’importer le contenu de démonstration
Le demo content est le contenu que vous pouvez voir sur les pages de prévisualisation du thème. Il donne l’occasion de montrer l’intégralité des fonctionnalité du thème. Ce contenu sera en conséquence dispo et il serra possible de l’importer de sorte à reprendre des mises en pages qui vous plaisent. Si vous désirez savoir de quelle façon importer le démo content sur votre website, référez vous à notre tuto, en fin d’article.
Un template vendu avec une documentation complète
 En faisant l’acquisition du thème Old Haven vous profiterez d’une documentation sur le thème. Cette documentation vous sera extrêmement necessaires pour effectuer tout un tat de chose sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre si:
En faisant l’acquisition du thème Old Haven vous profiterez d’une documentation sur le thème. Cette documentation vous sera extrêmement necessaires pour effectuer tout un tat de chose sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre si:
- vous cherchez à changer de logo sur votre website
- vous cherchez à utiliser fes fonts différentes
- vous cherchez à rajouter du CSS au thème
- vous cherchez à intégrer woocommerce
- Etc…
Une communauté et des tutorials pour accompagner le thème Old Haven
 L’un des atouts de ce thème, c’est biensur sa communauté. En effet, il est possible de retrouver toute une communauté et pleins de tutoriel sur ce thème. C’est extrèmement pratique pour tous les novices de WordPress. Vous allez pouvoir ainsi dégoter pleins de tutos pour apprendre à tout faire avec votre thème.
L’un des atouts de ce thème, c’est biensur sa communauté. En effet, il est possible de retrouver toute une communauté et pleins de tutoriel sur ce thème. C’est extrèmement pratique pour tous les novices de WordPress. Vous allez pouvoir ainsi dégoter pleins de tutos pour apprendre à tout faire avec votre thème.
Utilisez ce thème Wordpress pour lancer votre site internet
Tous nos tutoriels pour le thème Old Haven
La technique pour mettre à jour le thème Old Haven
Afin de mettre votre thème WordPress à jour, rien de plus facile. Pour cela, il faut juste vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous verrez apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Old Haven. Lorsque c’est bon, il ne vous reste plus qu’à sélectionner Mettre à jour les thème et la mise à jour va se lancer de façon automatique.
Tuto pour changer le logo sur Old Haven
De sorte à changer le logo de votre thème, veillez d’abord à vérifier qu’il correspond aux bonnes dimentions que vous souhaitez. Lorsque c’est bon, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans la section Apparence / Personnaliser. Lorsque vous y êtes, vous pouvez voir apparaitre une zone Logo, ou il suffit de mettre le logo préalablement chargé. Dans le cas où vous ne trouvez pas dans cet onglet, vous pouvez trouver dans les options du thème.
Par quel moyen importer le contenu de démo sur votre thème Old Haven?
Si vous cherchez à utiliser et importer le demo content pour votre site internet, il va premièrement falloir vous connecter sur l’administration du site internet et activer le thème Old Haven. Lorsque c’est bon, rendez-vous dans la section Outil et sélectionnez Import. Lorsque vous y êtes, vous devez cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez ensuite cliquer sur OUI lorsqu’un message vous demandera si vous voulez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment réaliser un child Theme pour Old Haven
Vous saissisez que le thème enfant va être une fonction à mettre en place le plus rapidement possible sous peine de perdre vos personnalisations lorsque vous allez mettre à jour le thème WordPress Old Haven. Pour pallier à cela, nous vous proposons un guide pour créer un child theme grâce à un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez ensuite sur votre template. Vous pouvez maintenant voir un bouton Child Theme. Il vous suffira de cliquer dessus.
- Dans le nouveau menu qui s’ouvre, tapez vos données et le tour est joué.
Ce qu’il faut faire pour installer le thème WordPress Old Haven
La mise en place du thème WordPress Old Haven est un jeux d’enfant et notre tuto vous prendra 2 minutes à mettre en oeuvre.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acheté.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Old Haven en cliquant sur Envoyer
- Lorsque c’est ok, cliquez sur Installer maintenant et voilà.
Utilisez ce thème Wordpress pour lancer votre site internet
Comme vous pouvez le voir, le thème WordPress Old Haven est tout à fait adéquat pour faire un site internet avec WordPress. Au moyen de ses nombreuses fonctionnalités, vous allez pouvoir aussi bien faire un site vitrine, une boutique e-commerce ou encore un portfolio. Dans léventualité où la technique vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutoriels. Vous ne serez pas perdu devant votre pc pour faire votre site internet. Pour finir, grâce à un prix abordable, le thème WordPress Old Haven sera adapté à toute les bourses.
