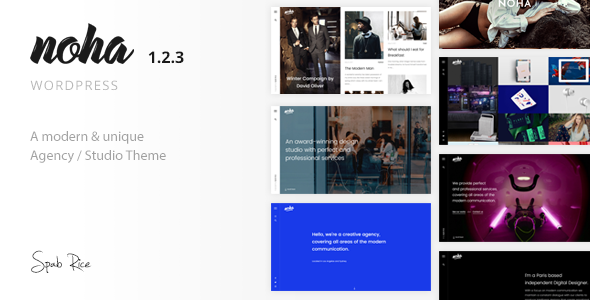
Il est des fois complexe de choisir un thème WordPress. Dans les faits, il existe des centaines de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais également des prix différents. Il n’est donc pas forcément simple de s’y retrouver. Pour cette raison, nous avons décidé de tester le thème Noha et de vous donner notre avis. Pour ce faire, nous allons éplucher toutes ses fonctionnalités et vous les expliquer. De la sorte, vous pourrez mieux comprendre si le thème Noha correspond à vos envies et surtout au site que vous désirez créer. Nous vous proposerons également en fin de page, quelques tutoriels pour pouvoir bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème Wordpress pour lancer votre site internet

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Noha est Responsive
 Maintenant pour créer un site internet qui soit adapté aussi bien aux PC et au téléphones mobiles, la technologie utilisée se dénomme responsive. Ce mot designe un template qui va se conformer à l’écran du visiteur quel que puisse être la résolution ou la taille de de l’écran. Ceci un bénéfice incomparable car cela implique que vous ne devrez pas concevoir une mouture particulière de votre website pour un ordinateur ou bien une tablette tactile. Le template Noha est Responsive, ou web adaptatif en bon français.
Maintenant pour créer un site internet qui soit adapté aussi bien aux PC et au téléphones mobiles, la technologie utilisée se dénomme responsive. Ce mot designe un template qui va se conformer à l’écran du visiteur quel que puisse être la résolution ou la taille de de l’écran. Ceci un bénéfice incomparable car cela implique que vous ne devrez pas concevoir une mouture particulière de votre website pour un ordinateur ou bien une tablette tactile. Le template Noha est Responsive, ou web adaptatif en bon français.
Le template WordPress Noha comprend des Fonts
D’origine, WordPress comprend des polices de caractères qui sont enregistrés dans la majorité des thèmes et qui sont reconnus par la plupart des browsers. Malgrès tout, certaines fonts sont plus élégant que d’autres et il est possible de réaliser des sites internet différents. Le template WordPress Noha vous permettra d’apporter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est important. Généralement on dit qu’une photo parle plus que des phrases. Le thème WordPress Noha vous permet de pousser vos images via la présence d’un module de slideshow. Vous pourrez révéler vos images sous la forme d’un diaporama ordonné qui donne la possibilité d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est important. Généralement on dit qu’une photo parle plus que des phrases. Le thème WordPress Noha vous permet de pousser vos images via la présence d’un module de slideshow. Vous pourrez révéler vos images sous la forme d’un diaporama ordonné qui donne la possibilité d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté principal dans WordPress reste dans la prise en main de toutes les fonctionnalités. Afin de pouvoir réaliser un site internet sans toucher au code, vous devez employer un plugin qu’on dénomme Builder. Ce builder va alors vous permettre d’aligner et individualiser les blocs d’images, de textes et autres préférences de WordPress. Noha comprend un builder puissant pour vous épauler.
Effet parallaxe
Le nom semble complexe, mais le principe est assez simple. Le parallaxe est en fait un effet visuel. Cet effet visuel consiste à faire défiller moins rapidement une image en arrière plan, que le reste du site. Par conséquent, quand vous faites défiler la page, les trucs qui sont au 1er plan bougent plus rapidement. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Noha, il vous est de fait simple de créer des effets parallaxe sur l’ensemble de vos pages.
Un pack d’icone dispo avec le thème Noha
Les iconnes sont des éléments très utiles pour mettre en avant des trucs sur votre site web, ou simplement pour donner un aspect graphique plus sympa. Avec le thème Noha, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre par conséquent vous en servir pour décorer vos articles.
Utilisez ce thème Wordpress pour lancer votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes présent sur internet, vous n’êtes pas sans savoir que le SEO ou référencement naturel sera un levier d’acquisition décisif pour la tactique de visibilité de de votre website. Quelques templates WordPress sont mieux fait que d’autres pour le SEO. Plus simplement, il vous faut savoir que le code HTML est étudié si vous souhaitez insérer des éléments techniques qui aideront votre référencement.
Le template WordPress Noha est Widget Ready
Les widgets vont être des modules qui ajoutent des fonctions à votre template WordPress. La plupart du temps, on incorpore ces widgets dans la sidebar ou barre latérale ou dans le pied de page histoire d’ajouter des liens, des images, … ou tout autre fonctionnalité. La grande majorité des templates WordPress incluent par défaut des zones pour les widgets et Noha est dans ce cas de figure.
Vous pouvez utiliser Noha en multisite
Si jamais vous souhaitez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site web. Il vous sera ainsi facile avec ce template de l’installer sur tous vos sites. Ainsi, il suffit d’acheter un seul thème si l’on veut l’utiliser sur plusieurs de vos sites web. C’est véritablement avantageux!
Une compatibilité avec la totalité des navigateurs
Peu importe le navigateur que vos internautes utilisent, il sera compatible avec le thème Noha. Effectivement, le thème est compatible avec les plus gros navigateur web tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les internautes verrons toujours le même design, même si ils ont des navigateurs différents.
Le thème Noha est multilangue!
L’ensemble des gens ne sont pas bilingue. En ce sens il est parfois commode que les thèmes soient traduits dans d’autres langue que l’anglais. Par conséquent, dans le cas où vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez paramétré WordPress. Vous n’aurez donc pas à vous tourmenter pour tout traduire.
Social icon
 Maintenant qui peut se passer d’une existence sur les réseaux sociaux ? Que cela soit Instagram, Facebook, Twitter, Linkedin, … ces sites internet donnent la possibilité de toucher une large audience. Dans le but de bien communiquer notre message, le thème WordPress Noha intègre par défaut des boutons et options de partage vers ces plateformes. Utilisez les réseaux sociaux pour diversifier votre acquisition de trafic.
Maintenant qui peut se passer d’une existence sur les réseaux sociaux ? Que cela soit Instagram, Facebook, Twitter, Linkedin, … ces sites internet donnent la possibilité de toucher une large audience. Dans le but de bien communiquer notre message, le thème WordPress Noha intègre par défaut des boutons et options de partage vers ces plateformes. Utilisez les réseaux sociaux pour diversifier votre acquisition de trafic.
Compatible avec Woocommerce
 La chose vraiment sympa avec le thème WordPress Noha, c’est que vous pourrez passer par le plugin Woocommerce. Cet outil va vous donner la possibilité de mettre en place une boutique de vente de produits et de services. La mise en place est simple et la prise en main commode car il existe un grand nombre de guide pour débuter avec cette fonctionnalité.
La chose vraiment sympa avec le thème WordPress Noha, c’est que vous pourrez passer par le plugin Woocommerce. Cet outil va vous donner la possibilité de mettre en place une boutique de vente de produits et de services. La mise en place est simple et la prise en main commode car il existe un grand nombre de guide pour débuter avec cette fonctionnalité.
Vous allez pouvoir créer un Portfolio sur votre site web
Afin de mettre en avant vos projets sur votre site web, il va falloir créer un portfolio. Pas de problème, car ce thème a déja une option portfolio qui va permettre de mettre en avant toutes vos créations. Que ce soit des créations graphiques, des projets musicaux ou tout autre genres de projets, il vous sera possible de les exposer sous forme de portfolio avec ce thème wordpress.
Utilisez ce thème Wordpress pour lancer votre site internet
Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Noha possède un support en cas de tracas
Même si ce thème est extrêmement bien fait, il peut toujours y avoir un souci ou une question que l’on désirerait poser. Que cela concerne pour la mise en fore, pour changer le logo ou pour toutes autres questions, vous pouvez les poser de façon direct au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est super commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. En effet, les constructeurs de thème continu de faire évoluer leur thème en leur apportant des modifs, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le template Noha bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. La team de Elite Author veille donc à bien mettre à jour ce thème régulièrement.
Un thème livré avec une doc complète
 En faisant l’acquisition du thème Noha vous bénificirez d’une documentation sur le thème. Cette doc vous sera très utiles pour réaliser tout un tat de truc sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre dans le cas où:
En faisant l’acquisition du thème Noha vous bénificirez d’une documentation sur le thème. Cette doc vous sera très utiles pour réaliser tout un tat de truc sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre dans le cas où:
- vous voulez changer de logo sur votre blog
- vous voulez utiliser fes fonts différentes
- vous voulez rajouter du CSS au thème
- vous voulez intégrer woocommerce
- Etc…
Utilisez ce thème Wordpress pour lancer votre site internet
Tous nos tutoriels pour le thème Noha
Comment mettre à jour le thème Noha
Si vous souhaitez mettre votre thème WordPress à jour, rien de plus simple. Pour cela, il vous suffit de vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous allez voir apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Noha. Quand c’est ok, il vous faut tout bonnement sélectionner Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Comment changer le logo sur Noha
De sorte à changer le logo de votre thème, veillez en premier à vérifier qu’il correspond aux bonnes dimentions que vous désirez. Une fois que c’est fait, importez l’image dans votre bibliothèque WordPress. Quand votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans l’onglet Apparence / Personnaliser. Une fois que vous y êtes, vous pourrez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous allez probablement trouver dans les options du thème.
La marche à suivre pour importer le contenu de démo sur votre thème Noha?
Dans léventualité où vous voulez utiliser et importer le demo content pour votre site internet, il va avant tout falloir vous connecter sur l’administration du site internet et activer le thème Noha. Quand c’est ok, rendez-vous dans l’onglet Outil et cliquez sur Import. Une fois que vous y êtes, vous allez devoir cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez ensuite cliquer sur OUI lorsqu’un message vous demandera si vous désirez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
De quelle manière faire un child Theme pour Noha
Vous comprenez que le thème enfant va être une fonctionnalité à activer le plus vite possible sous peine de perdre vos personnalisations une fois que vous allez mettre à jour le thème WordPress Noha. Pour éviter cela, découvrez un guide pour créer un child theme en passant par un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre thème. Vous devriez voir un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au sein du tout nouveau menu qui s’ouvre, rentrez vos données et le tour est joué.
Tutorial pour installer le thème WordPress Noha
L’activation du thème WordPress Noha est vraiment facile et notre technique vous prendra 2 minutes à réaliser.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acquis.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Noha en cliquant sur Envoyer
- Dès que c’est ok, cliquez sur Installer maintenant et voilà.
Utilisez ce thème Wordpress pour lancer votre site internet
Comme vous pouvez le constater, le thème WordPress Noha est complètement adéquat pour faire un site internet avec WordPress. Grâce à ses nombreuses fonctionnalités, on peut aussi bien faire un site vitrine, une boutique e-commerce mais également un portfolio. Dans léventualité où la méthode vous fait peur, sachez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre ordi pour faire votre site. Enfin, grâce à un prix abordable, le thème WordPress Noha sera adapté à toute les bourses.
