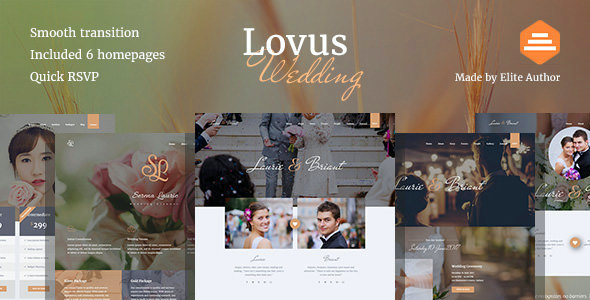
Il est des fois difficile de choisir un thème WordPress. Effectivement, il existe des centaines de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais également des prix différents. Il n’est donc pas nécessairement simple de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Lovus et de vous donner notre avis. Pour ce faire, nous allons éplucher toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème Lovus correspond à vos attentes et surtout au site que vous désirez créer. Nous vous proposerons également en fin de page, quelques tuto pour bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Lovus est Responsive
 Aujourd’hui pour réaliser un un blog qui soit accessible à la fois aux ordinateurs et au mobiles, la technique appliquée est le responsive. Ce mot designe un thème qui va se conformer à l’écran de votre acheteur quelque soit la résolution ou la taille de de l’écran. C’est un bénéfice incomparable car cela veut dire que vous n’aurez pas à développer une version particulière de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Lovus est Responsive, ou web adaptatif en bon français.
Aujourd’hui pour réaliser un un blog qui soit accessible à la fois aux ordinateurs et au mobiles, la technique appliquée est le responsive. Ce mot designe un thème qui va se conformer à l’écran de votre acheteur quelque soit la résolution ou la taille de de l’écran. C’est un bénéfice incomparable car cela veut dire que vous n’aurez pas à développer une version particulière de votre website pour un ordinateur ou bien une tablette tactile. Le thème, Lovus est Responsive, ou web adaptatif en bon français.
Le template WordPress Lovus possède des Fonts
D’origine, WordPress possède des polices de caractères qui sont stockés dans la majorité des templates et qui seront interpretés par la plupart des browsers. Cela dit, certaines fonts seront plus joli que d’autres et vous pourrez faire des sites internet personnalisés. Le template WordPress Lovus offre la possibilité d’apporter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une image décrit bien plus que des mots. Le template WordPress Lovus va vous permettre de sublimer vos clichés avec l’aide de la présence d’un plugin de slideshow. Vous pourrez afficher vos clichés sous forme d’un diaporama structuré afin d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une image décrit bien plus que des mots. Le template WordPress Lovus va vous permettre de sublimer vos clichés avec l’aide de la présence d’un plugin de slideshow. Vous pourrez afficher vos clichés sous forme d’un diaporama structuré afin d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
Le challenge principal dans WordPress réside dans la mise en oeuvre de l’ensemble des fonctionnalités. Dans le but de réaliser un site internet sans avoir à toucher au code, vous allez devoir employer un plugin qu’on appelle Builder. Ce builder va vous permettre d’adapter et personnaliser les blocs d’images, de textes et autres réglages de WordPress. Lovus intègre un builder puissant pour vous épauler.
Effet parallaxe
Le nom parait compliqué, mais le fonctionnement est relativement simple. Le parallaxe est en fait un effet visuel. Cet effet visuel consiste à faire défiller beaucoup moins rapidement une image en arrière plan, que le reste du site. De la sorte, quand vous faites défiler la page, les éléments qui se trouvent au premier plan bougent plus rapidement. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Lovus, il vous est donc faisable de créer des effets parallaxe sur toutes vos pages.
Un pack d’icone dispo avec le thème Lovus
Les iconnes sont des éléments extrêmement pratiques pour mettre en avant des trucs sur votre site, ou tout bêtement pour donner un aspect graphique plus cool. Avec le thème Lovus, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre donc vous en servir pour décorer vos articles.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous vous intéressez au web, vous devez savoir que le SEO ou référencement naturel s’avère être un levier d’acquisition non négligeable pour la stratégie de visibilité de de votre website. Certains templates WordPress se trouvent être mieux fait que d’autres pour le SEO. Pour faire simple, il suffit de savoir que le code HTML sera optimisé de sorte à insérer des notions techniques qui faciliteront votre référencement.
Le template WordPress Lovus est Widget Ready
Les widgets se révèlent être des modules qui insérent des fonctionnalités à votre template WordPress. Habituellement, on ajoute ces widgets dans la sidebar ou barre latérale ou dans le footer histoire d’ajouter des liens, des images, … ou tout autre option. La plupart des templates WordPress incluent d’origine des zones pour les widgets et Lovus est dans ce cas de figure.
Vous pourrez utiliser Lovus en multisite
Dans l’hypothèse où vous cherchez à utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera donc possible avec ce template de l’installer sur tous vos sites. Ainsi, il suffit d’acheter un seul thème pour pouvoir l’utiliser sur plusieurs de vos sites internet. C’est super avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le thème Lovus. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et plein d’autres. Ainsi, les visiteurs verrons nécessairement le même design, quand bien même ils ont des navigateurs différents.
Le thème Lovus est multilangue!
Tout le monde n’est pas bilingue. C’est pourquoi il est des fois utile que les thèmes soient traduits dans des langues différentes de l’anglais. Ainsi, si vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous tourmenter pour tout traduire.
Translation ready
Etre présent sur le net est quelque chose de nécessaire. Dans le cas oû votre site internet passant par le thème WordPress Lovus vous sert à vendre ou atteindre des gens de différents pays (exemple Chine et Indonésie), il vous faudra le traduire. Les templates translation ready contiennent un outil de sorte à traduire facilement et sans mal les différents champs de votre site internet.
Utilisez ce thème pour lancer votre site internet maintenant
Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Lovus est doté d’un support en cas de souci
Même si ce thème est super bien fait, il peut toujours y avoir un souci ou une question que l’on souhaiterait poser. Qu’il sagisse pour la mise en fore, pour changer le logo ou pour toutes autres questions, vous pouvez les poser directement au support. Ainsi, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est extrêmement pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Effectivement, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Donc, le template Lovus bénificie de mises à jours régulières qui lui permettront de rester au top de ce qu’il se fait. L’équipe de Elite Author veille donc à bien mettre à jour ce thème régulièrement.
Un thème fourni avec une doc complète
 En faisant l’acquisition du thème Lovus vous bénificirez d’une documentation sur le thème. Cette doc vous sera grandement utiles pour faire tout un tat de chose sur votre site. Vous y trouverez donc les instructuctions à suivre dans le cas où:
En faisant l’acquisition du thème Lovus vous bénificirez d’une documentation sur le thème. Cette doc vous sera grandement utiles pour faire tout un tat de chose sur votre site. Vous y trouverez donc les instructuctions à suivre dans le cas où:
- vous cherchez à modifier de logo sur votre blog
- vous cherchez à utiliser fes fonts différentes
- vous cherchez à rajouter du CSS au thème
- vous cherchez à intégrer woocommerce
- Etc…
Une communauté et des tuto pour accompagner le thème Lovus
 L’un des points forts de ce template, c’est biensur sa communauté. Effectivement, il est possible de retrouver toute une communauté et pleins de tutoriel sur ce template. C’est extrèmement pratique pour tous les novices de WordPress. Vous pouvez de fait trouver pleins de tutos pour apprendre à tout faire avec votre thème.
L’un des points forts de ce template, c’est biensur sa communauté. Effectivement, il est possible de retrouver toute une communauté et pleins de tutoriel sur ce template. C’est extrèmement pratique pour tous les novices de WordPress. Vous pouvez de fait trouver pleins de tutos pour apprendre à tout faire avec votre thème.
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Lovus
Comment mettre à jour le thème Lovus
Afin de mettre votre thème WordPress à jour, rien de plus facile. Pour ce faire, il faut juste vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous allez voir apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Lovus. Quand c’est ok, il sufie maintenant de cliquer sur Mettre à jour les thème et la mise à jour va se lancer automatiquement.
De quelle façon changer le logo sur Lovus
Afin de changer le logo du thème, veillez d’abord à vérifier qu’il correspond aux bonnes dimentions que vous désirez. Lorsque c’est ok, importez l’image dans votre bibliothèque WordPress. Lorsque votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans l’onglet Apparence / Personnaliser. Une fois que cest fait, vous devriez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Si vous ne trouvez pas dans cet onglet, vous pouvez trouver dans les options du thème.
Par quel moyen importer le contenu de démo sur votre thème Lovus?
Dans le cas où vous souhaitez utiliser et importer le demo content pour votre site, il va dans un premier temps falloir vous connecter sur l’administration du site et activer le thème Lovus. Quand c’est ok, rendez-vous dans l’onglet Outil et cliquez sur Import. Une fois que vous êtes là, vous allez devoir cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez ensuite cliquer sur OUI lorsqu’un message vous demandera si vous souhaitez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Tutorial pour créer un child Theme pour Lovus
Vous comprenez que le thème enfant se révèle être une option à mettre en place le plus rapidement possible sous peine de corrompre vos changements dans le cas où vous allez mettre à jour le thème WordPress Lovus. Pour remédier à cela , découvrez un tuto pour créer un child theme en passant par un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Allez dans l’onglet Apparence et cliquez sur votre template. Vous devriez distinguer un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au sein du nouveau menu qui s’ouvre, rentrez vos infos et le tour est joué.
Comment faire pour installer le thème WordPress Lovus
La mise en place du thème WordPress Lovus est simple comme un bonjour et notre tutoriel prendra 2 minutes à mettre en place.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acheté.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Lovus en cliquant sur Envoyer
- Lorsque c’est terminé, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le constater, le thème WordPress Lovus est tout à fait adapté pour réaliser un site internet avec WordPress. Au moyen de ses nombreuses fonctionnalités, vous pouvez aussi bien réaliser un site vitrine, une boutique e-commerce ou encore un portfolio. Si jamais la méthode vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutoriels. Vous ne serez pas perdu devant votre ordi pour réaliser votre site web. Enfin, grâce à un prix abordable, le thème WordPress Lovus sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
