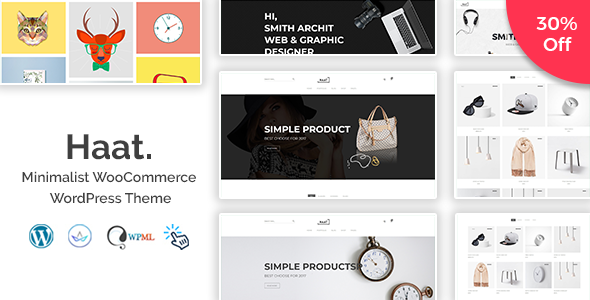
Il est des fois compliqué de choisir un thème WordPress. Dans les faits, on trouve des centaines de thèmes WordPress différents avec des dizaines de spécificités différentes, mais aussi des prix différents. Il n’est donc pas toujours simple de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Haat et de vous donner notre avis. Pour ce faire, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Par conséquent, vous pourrez mieux comprendre si le thème Haat correspond à vos envies et surtout au site que vous avez envie de créer. Nous vous proposerons aussi en fin de page, quelques tuto pour pouvoir bien utiliser ce thème si vous décidez de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Haat est Responsive
 De nos jours pour créer un site internet qui soit adequat à la fois aux ordinateurs et au téléphones portables, la technologie appliquée se dénomme responsive. Ce mot designe un thème qui va s’ajuster à l’écran de votre acheteur quel que puisse être la résolution ou la taille de de l’écran. Cela présente un intérêt incomparable parce que cela veut dire que vous n’allez pas devoir construire une mouture spécifique de votre site internet pour un ordinateur windows ou mac ou bien une tablette tactile. Le template Haat est Responsive, ou web adaptatif en bon français.
De nos jours pour créer un site internet qui soit adequat à la fois aux ordinateurs et au téléphones portables, la technologie appliquée se dénomme responsive. Ce mot designe un thème qui va s’ajuster à l’écran de votre acheteur quel que puisse être la résolution ou la taille de de l’écran. Cela présente un intérêt incomparable parce que cela veut dire que vous n’allez pas devoir construire une mouture spécifique de votre site internet pour un ordinateur windows ou mac ou bien une tablette tactile. Le template Haat est Responsive, ou web adaptatif en bon français.
Le thème WordPress Haat comprend des Fonts
De base, WordPress comprend des polices de caractères qui sont présents dans la majorité des thèmes et qui sont interpretés par la quasi totalité des navigateurs web. Cela dit, certaines fonts sont plus élégant que d’autres et il est possible de construire des sites internet uniques. Le thème WordPress Haat vous permet d’apporter ces fameux fonts
Slideshow
 Possèder du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une photo parle mieux que des mots. Le thème WordPress Haat va vous permettre de mettre en avant vos photographies grâce à la présence d’un outil de slideshow. Vous pourrez présenter vos photographies sous forme d’un diaporama organisé qui va permettre d’en mettre plein la vue à vos internautes.
Possèder du texte sur son site internet, c’est crucial. Mais on dit souvent qu’une photo parle mieux que des mots. Le thème WordPress Haat va vous permettre de mettre en avant vos photographies grâce à la présence d’un outil de slideshow. Vous pourrez présenter vos photographies sous forme d’un diaporama organisé qui va permettre d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté principal dans WordPress réside dans l’utilisation de l’ensemble des fonctions. Afin de réaliser un site internet sans toucher au code, il faut passer par un plugin qu’on dénomme Builder. Ce builder va vous donner la possibilité d’agencer et individualiser les blocs d’images, de textes et autres paramètres de WordPress. Haat intègre un builder polyvalent pour vous épauler.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress s’avèrent être des petits morceaux de code qui vont appeler des fonctions intéressantes. Vous pouvez maintenant construire des slideshow, des tableaux et différentes fonctions et les visualiser au sein du thème WordPress Haat sans grande difficultés. Vous pourrez gagner du temps et votre design sera propre. Ce thème comprend les shortcodes par défaut par conséquant il est inutile de passer par un plugin.
Layout
A supposer qu’ on achète un thème WordPress tel que Haat, notre plus grande peur est ordinairement de ne pas avoir la possibilité d’ avoir un site aussi harmonieux que sur le site de démo. Afin de remédier à ce tracas, il existe un plugin formidable qui sintitule Layout. Avec l’aide de ces mises en page prédéfinis, vous pourrez faire un site avec un design clean sans perdre trop de temps.
Un pack d’icone disponible avec le thème Haat
Les iconnes sont des éléments particulièrement utiles pour mettre en avant des trucs sur votre site, ou simplement pour donner un aspect graphique plus intéressant. Avec le thème Haat, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre ainsi vous en servir pour décorer vos articles.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, soyez sûr que le SEO ou référencement naturel se révèle être un levier d’acquisition immense par rapport à la tactique de visibilité de de votre website. Quelques thèmes WordPress se trouveront être mieux fait que d’autres pour le SEO. Par cela, il vous faut percevoir que le code HTML sera optimisé si l’on veut inclure des éléments techniques qui aideront votre référencement.
Le template WordPress Haat est Widget Ready
Les widgets sont des modules qui insérent des fonctionnalités à votre template WordPress. En principe, on insère ces widgets dans la sidebar ou barre latérale ou dans le pied de page afin d’apporter des liens, des images, … ou tout autre fonction. La majeure partie des thèmes WordPress comprennent par défaut des zones pour les widgets et Haat ne déroge pas à la règle.
Vous pourrez utiliser Haat en multisite
Dans l’hypothèse où vous souhaitez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera ainsi facile avec ce template de l’installer sur l’ensemble de vos sites. Donc, il vous suffira d’acheter un seul thème si l’on veut l’utiliser sur plusieurs de vos sites internet. C’est particulièrement avantageux!
Une compatibilité avec l’ensemble des navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le template Haat. En effet, le thème est compatible avec les plus gros navigateur web tels que Google Chrome, Firefox, Safari, Opéra et plein d’autres. Ainsi, les visiteurs verrons nécessairement le même design, même si ils ont des navigateurs différents.
Related post: Un module de recommandation d’article similaire
De sorte à garder les internautes sur votre site web, il est bien de leur présenter des articles similaires en fin de page. De cette façon, les internautes visiteront plus de pages sur votre site et vous verrez donc le taux de rebond de votre blog réduire. C’est donc tout bénef pour vous et pour votre référencement. De cette façon, pas besoin d’acheter de plugin puisque il va suffire d’activer la recommandation d’articles similaires au niveau des options du thème.
Le thème Haat est multilangue!
Tout le monde n’est pas polyglotte. C’est pourquoi il est des fois pratique que les thèmes soient traduits dans d’autres langue que l’anglais. Ainsi, dans léventualité où vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera automatiquement avec la langue dans laquelle vous avez paramétré WordPress. Vous n’aurez donc pas à vous tourmenter pour tout traduire.
Blog
Maintenant le template WordPress Haat vous permettra de démarrer simultanément un site normal mais aussi un blog. Le blog est une section indispensable de votre site internet. Soit il est la porte d’entrée principale, soit il sera utile pour offrir des indications complémentaires. Toujours est-il, le thème WordPress Haat embarque ce levier avec panache.
Compatible avec Woocommerce
 La chose vraiment sympa avec le thème WordPress Haat, c’est que vous allez pouvoir installer le plugin Woocommerce. Cet outil va vous permettre de faire une boutique de vente de produits et de services. L’installation est simple et la l’utilisation commode tout simplement car il existe un grand nombre de guide pour commencer avec cette fonctionnalité.
La chose vraiment sympa avec le thème WordPress Haat, c’est que vous allez pouvoir installer le plugin Woocommerce. Cet outil va vous permettre de faire une boutique de vente de produits et de services. L’installation est simple et la l’utilisation commode tout simplement car il existe un grand nombre de guide pour commencer avec cette fonctionnalité.
Vous allez pouvoir créer un Portfolio sur votre site
Afin de mettre en avant vos projets sur votre site, il va falloir créer un portfolio. Pas de souci, car ce thème possède déja une option portfolio qui permettra de mettre en avant toutes vos créations. Que ce soit des créations graphiques, des projets musicaux ou tout autre genres de projets, il vous sera possible de les exposer sous forme de portfolio avec ce thème wordpress.
Haat est compatible avec BBpress et BuddyPress
Dans léventualité où vous avez envie de rajouter une dimention sociale à votre site web, il existe des plugin tels que BBpress et Buddypress qui peuvent permettre d’intégrer un Forum ou un mini réseau social à votre site internet. Vous serez content d’apprendre que ce template est totalement compatible avec les 2 meilleurs plugin dans ce domaine. Vous allez pouvoir de fait créer un forum sur votre site internet si cela vous dit.
Utilisez ce thème pour lancer votre site internet maintenant
DevItems
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Haat possède un support en cas de problème
Même si ce thème est super bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on souhaiterait poser. Qu’il sagisse pour la mise en fore, pour remplacer le logo ou pour toutes autres questions, vous pouvez les poser de façon direct au support. Ainsi, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est extrêmement pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Dans les faits, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. De la sorte, le thème Haat bénificie de mises à jours régulières qui lui permettront de rester au top de ce qu’il se fait. La team de DevItems
veille donc à bien mettre à jour ce thème régulièrement.
Il est possible d’importer le contenu de démonstration
Le demo content est le contenu que vous pouvez voir sur les pages de prévisualisation du thème. Il va permettre de montrer l’ensemble des fonctionnalité du thème. Ce contenu sera ainsi dispo et il serra possible de l’importer afin de reprendre des mises en pages qui vous plaisent. Dans léventualité où vous cherchez à savoir comment importer le démo content sur votre site, référez vous à notre tuto, en fin de page.
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Haat
La méthode pour mettre à jour le thème Haat
Pour pouvoir mettre votre thème WordPress à jour, rien de plus commode. Pour ce faire, il faut simplement vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous allez voir apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Haat. Une fois que c’est fait, il sufie à présent de cliquer sur Mettre à jour les thème et la mise à jour va se lancer de façon automatique.
Tuto pour changer le logo sur Haat
De sorte à changer le logo du thème, veillez d’abord à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Une fois que c’est fait, importez l’image dans votre bibliothèque WordPress. Quand votre Logo est prèt, il vous suffit alors de le remplacer en vous rendant dans la section Apparence / Personnaliser. Une fois que cest fait, vous pourrez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Dans le cas où vous ne trouvez pas dans cet onglet, vous pourrez trouver dans les options du thème.
Comment importer le contenu de démo sur votre thème Haat?
Si vous voulez utiliser et importer le demo content pour votre site, il va pour commencer falloir vous connecter sur l’administration du site et activer le thème Haat. Une fois que c’est fait, rendez-vous dans la section Outil et cliquez sur Import. Une fois que vous y êtes, il faudra cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez dans un second temps cliquer sur OUI lorsqu’un message vous demandera si vous désirez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
De quelle manière créer un child Theme pour Haat
Vous comprenez que le thème enfant est une fonctionnalité à activer le plus vite possible sous peine de saboter vos personnalisations lorsque vous allez mettre à jour le thème WordPress Haat. Pour remédier à cela , voici un tutoriel pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre thème. Vous devriez remarquer un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au sein du nouveau menu qui s’ouvre, écrivez vos informations et le tour est joué.
Tutorial pour installer le thème WordPress Haat
L’installation du thème WordPress Haat est un jeux d’enfant et notre tuto prendra 2 minutes à exécuter.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acquis.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Haat en cliquant sur Envoyer
- Lorsque c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le voir, le thème WordPress Haat est tout à fait adéquat pour créer un site avec WordPress. Au moyen de ses nombreuses fonctionnalités, vous pourrez aussi bien créer un site vitrine, une boutique e-commerce mais aussi un portfolio. Dans le cas où la méthode vous fait peur, sachez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre pc pour créer votre site. Pour terminer, grâce à un prix abordable, le thème WordPress Haat sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
