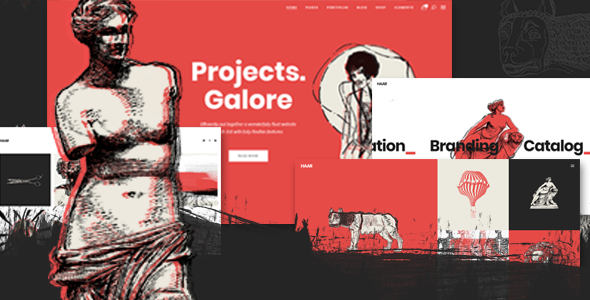
Il est par moments difficile de choisir un thème WordPress. Dans les faits, il y a des centaines de thèmes WordPress différents avec des dizaines de spécificités différentes, mais également des prix différents. Il n’est donc pas nécessairement facile de s’y retrouver. Pour cette raison, nous avons choisi de tester le thème Haar et de vous donner notre avis. Afin de faire cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Par conséquent, vous pourrez mieux comprendre si le thème Haar convient à vos attentes et surtout au site que vous cherchez à réaliser. Nous vous proposerons également en fin d’article, quelques tuto pour bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Téléchargez ce thème Wordpress et lancez votre site internet

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Haar est Responsive
 Maintenant pour élaborer un un blog qui soit pertinent aussi bien aux PC et au téléphones mobiles, la technique sollicitée s’intitule le responsive. Ce terme designe un thème qui va s’ajuster à l’écran de votre acheteur quel que puisse être la résolution ou la taille de de l’écran. Ceci un intérêt incomparable du fait que cela implique que vous n’allez pas devoir développer une mouture particulière de votre website pour un ordinateur ou bien une tablette tactile. Le template Haar est Responsive, ou web adaptatif en bon français.
Maintenant pour élaborer un un blog qui soit pertinent aussi bien aux PC et au téléphones mobiles, la technique sollicitée s’intitule le responsive. Ce terme designe un thème qui va s’ajuster à l’écran de votre acheteur quel que puisse être la résolution ou la taille de de l’écran. Ceci un intérêt incomparable du fait que cela implique que vous n’allez pas devoir développer une mouture particulière de votre website pour un ordinateur ou bien une tablette tactile. Le template Haar est Responsive, ou web adaptatif en bon français.
Le template WordPress Haar comprend des Fonts
Par défaut, WordPress comprend des polices de caractères qui sont présents dans la plupart des thèmes et qui s’avèrent être reconnus par la quasi totalité des browsers. Cependant, quelques fonts s’avèrent être plus joli que d’autres et vous pourrez réaliser des sites internet personnalisés. Le template WordPress Haar va vous permettre d’ajouter ces fameux fonts
Slideshow
 Avoir du texte sur son site internet, c’est primordial. Généralement on dit qu’une image raconte beaucoup plus que des mots. Le template WordPress Haar vous permettra de sublimer vos photos grâce à la présence d’un outil de slideshow. Vous pourrez afficher vos photos sous forme d’un diaporama structuré qui donne la possibilité d’en mettre plein la vue à vos internautes.
Avoir du texte sur son site internet, c’est primordial. Généralement on dit qu’une image raconte beaucoup plus que des mots. Le template WordPress Haar vous permettra de sublimer vos photos grâce à la présence d’un outil de slideshow. Vous pourrez afficher vos photos sous forme d’un diaporama structuré qui donne la possibilité d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté notable dans WordPress réside dans l’utilisation de toutes les fonctionnalités. Afin de faire un site internet sans avoir à toucher au code, il faut passer par un outil qu’on appelle Builder. Ce builder va alors vous permettre d’arranger et individualiser les blocs d’images, de textes et autres réglages de WordPress. Haar comprend un builder polyvalent pour vous épauler.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress se trouvent être des petits morceaux de code qui vont solliciter des fonctionnalités intéressantes. Vous pouvez imaginer des slideshow, des tableaux et divers fonctionnalités et les visualiser au sein du thème WordPress Haar sans peine. Vous pourrez gagner du temps et votre design sera élégant. Ce thème comprend les shortcodes par défaut donc pas besoin de passer par un plugin.
Layout
Dans l’hypothèse qu’ on acquiert un thème WordPress comme Haar, une des angoisses est ordinairement de ne pas pouvoir avoir un site aussi ordonné que sur le site de démo. Pour réparer ce problème, il y a un outil formidable qui se nomme Layout. En utilisant ces mises en page prédéfinis, il est possible de réaliser un site avec un design incomparable sans perdre trop de temps.
Effet parallaxe
Le nom parait compliqué, mais le fonctionnement est relativement simple. Le parallaxe est en fait un effet visuel. Cet effet visuel revient à faire défiller beaucoup moins vite une image en arrière plan, que le reste du site. Ainsi, quand vous faites défiler la page, les éléments qui se trouvent au 1er plan bougent plus vite. L’effet parallaxe donne donc une impression de profondeur à votre site Worpress, voir même un effet 3D. Avec le thème Haar, il vous est ainsi faisable de créer des effets parallaxe sur toutes vos pages.
Un pack d’icone dispo avec le thème Haar
Les iconnes sont des éléments particulièrement utiles pour mettre en avant des trucs sur votre site web, ou tout bêtement pour donner un aspect graphique plus sympa. Avec le thème Haar, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre ainsi vous en servir pour décorer vos articles.
Téléchargez ce thème Wordpress et lancez votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous vous intéressez au web, il faut savoir que le SEO ou référencement naturel sera un levier d’acquisition immense par rapport à la tactique de visibilité de de votre website. Quelques thèmes WordPress s’avèrent être mieux construits que d’autres pour le SEO. Par cela, il faut assimiler que le code HTML est optimisé si vous souhaitez insérer des éléments techniques qui faciliteront votre référencement.
Le thème WordPress Haar est Widget Ready
Les widgets se trouveront être des modules qui greffent des fonctionnalités à votre thème WordPress. Généralement, on insère ces widgets dans la sidebar ou barre latérale ou dans le pied de page dans le but d’ajouter des liens, des images, … ou tout autre fonctionnalité. La majeure partie des templates WordPress incluent d’origine des zones pour les widgets et Haar ne déroge pas à la règle.
Vous pourrez utiliser Haar en multisite
Dans l’hypothèse où vous souhaitez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera ainsi possible avec ce template de l’installer sur l’ensemble de vos sites. Donc, il vous suffira d’acheter un seul thème afin de l’utiliser sur plusieurs de vos sites. C’est véritablement avantageux!
Une compatibilité avec la totalité des navigateurs
Peu importe le navigateur que vos internautes utilisent, il sera compatible avec le template Haar. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les internautes verrons toujours le même design, même si ils ont des navigateurs différents.
Le thème Haar est multilangue!
Tout le monde n’est pas bilingue. C’est pourquoi il est des fois utile que les thèmes soient traduits dans des langues différentes de l’anglais. Donc, dans le cas où vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous fatiguer pour tout traduire.
Blog
Maintenant le thème WordPress Haar vous permet de commencer en même temps un site normal et un blog. Le blog est un élément utile de votre site internet. Soit il est le point d’entrée, soit il sera utile pour dire des infos complémentaires. Toujours est-il, le thème WordPress Haar embarque cette fonction à la perfection.
Translation ready
Etre visible sur internet est un levier très important. A supposer que votre site internet utilisant le thème WordPress Haar vous sert à vendre ou trouver des internautes de plusieurs pays (exemple France et Inde), il faudrait le traduire. Les thèmes translation ready comprennent un outil de sorte à traduire simplement et sans mal les différents champs de votre site internet.
Vous pourrez créer un Portfolio sur votre site web
Pour pouvoir mettre en avant vos projets sur votre site web, vous allez devoir créer un portfolio. Pas de problème, car ce thème a déja une option portfolio qui va permettre de mettre en avant toutes vos créations. Que ce soit des créations graphiques, des projets musicaux ou tout autre genres de projets, il vous sera possible de les exposer sous forme de portfolio avec ce template wordpress.
Téléchargez ce thème Wordpress et lancez votre site internet
Power Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Haar est doté d’un support en cas de problème
Même si ce thème est très bien fait, il peut toujours y avoir un tracas ou une question que l’on souhaiterait poser. Qu’il sagisse pour la mise en fore, pour modifier le logo ou pour toutes autres questions, vous pouvez les poser simplement au support. Ainsi, vous obtiendraient des réponses à vos questions et à vos souci en peu de temps. C’est très commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. En effet, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Ainsi, le thème Haar bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. La team de Power Elite Author veille donc à bien mettre à jour ce thème régulièrement.
Il est possible d’importer le contenu de démo
Le demo content est le contenu qui est utilisé sur les pages de prévisualisation du thème. Il permet de montrer l’intégralité des fonctionnalité du thème. Ce contenu sera en conséquence dispo et il serra facile de l’importer de sorte à reprendre des mises en pages qui vous intéressent. Dans léventualité où vous voulez savoir comment faire pour importer le démo content sur votre site, référez vous à notre guide en fin de page.
Téléchargez ce thème Wordpress et lancez votre site internet
Tous nos tutoriels pour le thème Haar
La méthode pour mettre à jour le thème Haar
Afin de mettre votre thème WordPress à jour, rien de plus simple. Afin de faire cela, il faut simplement vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous verrez apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème Haar. Losque c’est fait, il sufie maintenant de sélectionner Mettre à jour les thème et la mise à jour va se lancer automatiquement.
De quelle façon changer le logo sur Haar
De sorte à changer le logo de votre thème, veillez en premier lieu à vérifier qu’il correspond aux bonnes dimentions que vous désirez. Lorsque c’est bon, importez l’image dans votre bibliothèque WordPress. Quand votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans la section Apparence / Personnaliser. Lorsque vous y êtes, vous pourrez voir apparaitre une zone Logo, ou il vous suffira de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous devriez trouver dans les options du thème.
Comment importer le contenu de démo sur votre thème Haar?
Lorsque vous souhaitez utiliser et importer le demo content pour votre site internet, il va tout d’abord falloir vous connecter sur l’administration du site internet et activer le thème Haar. Losque c’est fait, rdv dans la section Outil et sélectionnez Import. Lorsque vous y êtes, vous devez cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez en second lieu cliquer sur OUI lorsqu’un message vous demandera si vous désirez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment faire pour créer un child Theme pour Haar
Vous comprenez que le thème enfant est une fonction à mettre en place le plus vite possible sous peine de corrompre vos changements dans léventualité où vous allez mettre à jour le thème WordPress Haar. Afin d’éviter ça, vous trouverez ci-dessous un guide pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre template. Vous devriez voir un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au niveau du tout nouveau menu qui s’ouvre, tapez vos informations et le tour est joué.
Comment faire pour installer le thème WordPress Haar
L’activation du thème WordPress Haar est simple comme un bonjour et notre mode demploi vous prendra 2 minutes à réaliser.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acheté.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Haar en cliquant sur Envoyer
- Lorsque c’est terminé, cliquez sur Installer maintenant et voilà.
Téléchargez ce thème Wordpress et lancez votre site internet
Comme vous pouvez le voir, le thème WordPress Haar est complètement adapté pour créer un site internet avec WordPress. Au moyen de ses nombreuses fonctionnalités, vous pourrez aussi bien créer un site vitrine, une boutique e-commerce ou bien un portfolio. Dans le cas où la technique vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutoriels. Vous ne serez pas perdu devant votre ordinateur pour créer votre site internet. Pour finir, grâce à un prix abordable, le thème WordPress Haar sera adapté à tous les budgets.
Téléchargez ce thème Wordpress et lancez votre site internet
