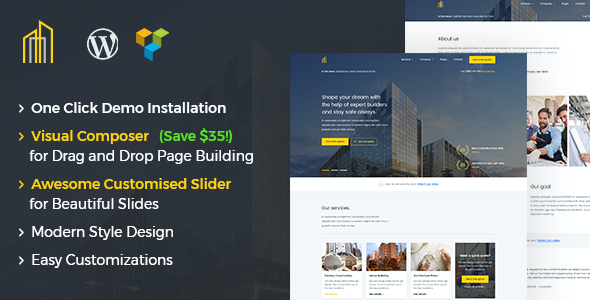
Il est quelquefois compliqué de choisir un thème WordPress. Dans les faits, il existe des centaines de thèmes WordPress différents avec des centaines de fonctionnalités différentes, mais aussi des prix différents. Il n’est donc pas forcément simple de s’y retrouver. C’est pourquoi nous avons choisi de tester le thème GrayHouse et de vous donner notre avis. Afin de faire cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème GrayHouse correspond à vos envies et surtout au site que vous désirez réaliser. Nous vous proposerons aussi en fin d’article, quelques tutoriels pour bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème Wordpress pour lancer votre site internet

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress GrayHouse est Responsive
 Aujourd’hui pour élaborer un un blog qui soit pertinent en même temps aux PC et au mobiles, la technique sollicitée se dénomme responsive. Ce mot designe un thème qui va s’adapter à l’écran de l’internaute quelque soit la résolution ou la taille de de l’écran. Cela présente un avantage non négligeable puisque cela signifie que vous n’allez pas devoir développer une version spéciale de votre site internet pour un pc de salon ou bien une tablette tactile. Le thème, GrayHouse est Responsive, ou web adaptatif en bon français.
Aujourd’hui pour élaborer un un blog qui soit pertinent en même temps aux PC et au mobiles, la technique sollicitée se dénomme responsive. Ce mot designe un thème qui va s’adapter à l’écran de l’internaute quelque soit la résolution ou la taille de de l’écran. Cela présente un avantage non négligeable puisque cela signifie que vous n’allez pas devoir développer une version spéciale de votre site internet pour un pc de salon ou bien une tablette tactile. Le thème, GrayHouse est Responsive, ou web adaptatif en bon français.
Le thème WordPress GrayHouse inclut des Fonts
De base, WordPress inclut des polices de caractères qui sont enregistrés dans la grande majorité des templates et qui s’avèrent être reconnus par la quasi totalité des navigateurs web. Cela dit, quelques fonts s’avèrent être plus élégant que d’autres et vous avez la possibilité de bâtir des sites internet différents. Le thème WordPress GrayHouse vous permet d’apporter ces fameux fonts
Slideshow
 Avoir des éléments textuel sur son site internet, c’est crucial. Généralement on dit qu’une image parle bien plus que des mots. Le template WordPress GrayHouse vous permettra de sublimer vos clichés grâce à la présence d’un module de slideshow. Vous pourrez présenter vos clichés sous la forme d’un diaporama organisé dans le but d’en mettre plein la vue à vos internautes.
Avoir des éléments textuel sur son site internet, c’est crucial. Généralement on dit qu’une image parle bien plus que des mots. Le template WordPress GrayHouse vous permettra de sublimer vos clichés grâce à la présence d’un module de slideshow. Vous pourrez présenter vos clichés sous la forme d’un diaporama organisé dans le but d’en mettre plein la vue à vos internautes.
Un pack d’icone disponible avec le thème GrayHouse
Les iconnes sont des éléments vraiment pratiques pour mettre en avant des trucs sur votre site web, ou tout bêtement pour donner un aspect graphique plus cool. Avec le thème GrayHouse, pas besoin d’aller les chercher très loin. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre donc vous en servir pour décorer vos articles.
Utilisez ce thème Wordpress pour lancer votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, vous n’êtes pas sans savoir que le SEO ou référencement naturel s’avère être un levier d’acquisition essentiel par rapport à la stratégie de visibilité de votre site internet. Quelques templates WordPress s’avèrent être mieux construits que d’autres pour le SEO. Plus simplement, il est indispensable de comprendre que le code HTML est optimisé si l’on veut insérer des notions techniques qui faciliteront votre référencement.
Le thème WordPress GrayHouse est Widget Ready
Les widgets sont des modules qui ajoutent des options à votre thème WordPress. La plupart du temps, on ajoute ces widgets dans la sidebar ou barre latérale ou dans le footer dans le but d’apporter des liens, des images, … ou tout autre option. La plupart des templates WordPress comprennent de base des zones pour les widgets et GrayHouse n’échappe pas à cela.
Vous pouvez utiliser GrayHouse en multisite
Si jamais vous souhaitez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site web. Il vous sera donc simple avec ce template de l’installer sur tous vos sites. Par conséquent, il vous suffit d’acheter un seul thème pour pouvoir l’utiliser sur plusieurs de vos sites web. C’est franchement avantageux!
Une compatibilité avec la totalité des navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le thème GrayHouse. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons toujours le même design, même si ils ont des navigateurs différents.
Le thème GrayHouse est multilangue!
Tout le monde n’est pas bilingue. C’est pourquoi il est toujours commode que les thèmes soient traduits dans des langues différentes de l’anglais. Par conséquent, si vous n’êtes pas à l’aise avec la langue de Shakespeare, ce thème s’adaptera automatiquement avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous fatiguer pour tout traduire.
Translation ready
Etre visible sur le net est une chose indispensable. A supposer que votre site internet passant par le thème WordPress GrayHouse vous sert à vendre ou atteindre des internautes de différents pays (exemple Allemagne et Slovénie), vous allez devoir le traduire. Les templates translation ready comprennent un outil afin de traduire rapidement et facilement les différents champs de votre site internet.
Utilisez ce thème Wordpress pour lancer votre site internet
crazycafe
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
GrayHouse est doté d’un support en cas de problème
Même si ce thème est super bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on désirerait poser. Que cela concerne pour la mise en fore, pour modifier le logo ou pour toutes autres questions, vous pouvez les poser de façon direct au support. Par conséquent, vous obtiendraient des réponses à vos questions et à vos problème en peu de temps. C’est très pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. En effet, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le thème GrayHouse bénificie de mises à jours régulières qui lui donnent la possibilité de rester au top de ce qu’il se fait. La team de crazycafe
veille donc à bien mettre à jour ce thème régulièrement.
Possibilité d’importer le contenu de démonstration
Le demo content est le contenu qui est utilisé sur les pages de preview du thème. Il va permettre de montrer l’intégralité des fonctionnalité du thème. Ce contenu sera en conséquence dispo et il serra facile de l’importer afin de reprendre des mises en pages qui vous plaisent. Dans léventualité où vous cherchez à savoir de quelle façon importer le démo content sur votre blog, allez voir notre tutoriel en fin de page.
Un thème vendu avec une doc complète
 En achetant le thème GrayHouse vous bénificirez d’une documentation sur le thème. Cette doc vous sera significativement pratiques pour effectuer tout un tat de truc sur votre blog. Vous y appercevrez donc les instructuctions à suivre dans le cas où:
En achetant le thème GrayHouse vous bénificirez d’une documentation sur le thème. Cette doc vous sera significativement pratiques pour effectuer tout un tat de truc sur votre blog. Vous y appercevrez donc les instructuctions à suivre dans le cas où:
- vous souhaitez remplacer de logo sur votre blog
- vous souhaitez utiliser fes fonts différentes
- vous souhaitez rajouter du CSS au thème
- vous souhaitez intégrer woocommerce
- Etc…
Utilisez ce thème Wordpress pour lancer votre site internet
Tous nos tutoriels pour le thème GrayHouse
Comment mettre à jour le thème GrayHouse
Pour mettre votre thème WordPress à jour, rien de plus simple. Afin de faire cela, il faut simplement vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous verrez apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème GrayHouse. Lorsque c’est bon, il sufie à présent de cliquer sur Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Comment changer le logo sur GrayHouse
De sorte à changer le logo du thème, veillez en premier lieu à vérifier qu’il correspond aux bonnes dimentions que vous souhaitez. Quand c’est ok, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans la section Apparence / Personnaliser. Lorsque vous y êtes, vous devriez voir apparaitre une zone Logo, ou il suffit de mettre le logo préalablement chargé. Si vous ne trouvez pas dans cet onglet, vous allez probablement trouver dans les options du thème.
La méthode pour importer le contenu de démo sur votre thème GrayHouse?
Dans le cas où vous voulez utiliser et importer le demo content pour votre site web, il va avant tout falloir vous connecter sur l’administration du site web et activer le thème GrayHouse. Lorsque c’est bon, rdv dans la section Outil et sélectionnez Import. Une fois que vous y êtes, il est nécessaire de cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez en second lieu cliquer sur OUI lorsqu’un message vous demandera si vous désirez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Tutorial pour créer un child Theme pour GrayHouse
Vous savez que le thème enfant va être une option à mettre en place le plus rapidement possible sous peine de perdre vos changements dans le cas où vous allez mettre à jour le thème WordPress GrayHouse. Pour pallier à cela, découvrez un guide pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre thème. Vous devriez apercevoir un bouton Child Theme. Il vous suffit de cliquer dessus.
- À l’intérieur du nouveau menu qui s’ouvre, inscrivez vos infos et le tour est joué.
Comment faire pour installer le thème WordPress GrayHouse
La mise en place du thème WordPress GrayHouse est simple comme un bonjour et notre technique prendra 2 minutes à exécuter.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acquis.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress GrayHouse en cliquant sur Envoyer
- Lorsque c’est terminé, cliquez sur Installer maintenant et voilà.
Utilisez ce thème Wordpress pour lancer votre site internet
Comme vous pouvez le constater, le thème WordPress GrayHouse est parfaitement adéquat pour faire un site avec WordPress. Grâce à ses nombreuses fonctionnalités, vous pouvez aussi bien faire un site vitrine, une boutique e-commerce ou bien un portfolio. Si jamais la méthode vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutoriels. Vous ne serez pas perdu devant votre ordi pour faire votre site web. Enfin, grâce à un prix abordable, le thème WordPress GrayHouse sera adapté à toute les bourses.
