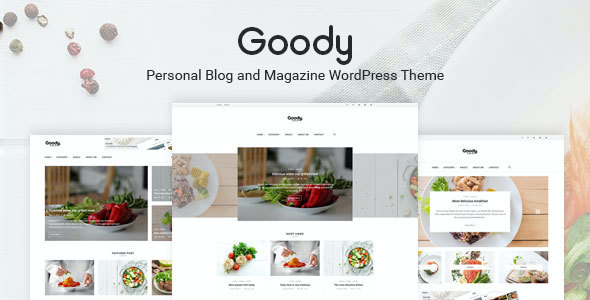
Il est quelquefois difficile de choisir un thème WordPress. Dans les faits, il y a des centaines de thèmes WordPress différents avec des dizaines de fonctionnalités différentes, mais aussi des prix différents. Il n’est donc pas forcément facile de s’y retrouver. Pour cette raison, nous avons choisi de tester le thème Goody et de vous donner notre avis. Pour cela, nous allons éplucher toutes ses fonctionnalités et vous les expliquer. Ainsi, vous pourrez mieux comprendre si le thème Goody convient à vos envies et surtout au site que vous voulez créer. Nous vous proposerons aussi en fin d’article, plusieurs tuto pour pouvoir bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Goody est Responsive
 De nos jours pour créer un un blog qui soit accessible aussi bien aux PC et au mobiles, la technique appliquée se dénomme responsive. Ce mot s’applique à un thème qui va s’adapter à l’écran du visiteur quelque soit la résolution ou la taille de de l’écran. C’est un intérêt immense parce que cela signifie que vous n’aurez pas à développer une version spéciale de votre website pour un pc de salon ou bien une tablette tactile. Le template Goody est Responsive, ou web adaptatif en bon français.
De nos jours pour créer un un blog qui soit accessible aussi bien aux PC et au mobiles, la technique appliquée se dénomme responsive. Ce mot s’applique à un thème qui va s’adapter à l’écran du visiteur quelque soit la résolution ou la taille de de l’écran. C’est un intérêt immense parce que cela signifie que vous n’aurez pas à développer une version spéciale de votre website pour un pc de salon ou bien une tablette tactile. Le template Goody est Responsive, ou web adaptatif en bon français.
Le thème WordPress Goody inclut des Fonts
D’origine, WordPress inclut des polices de caractères qui sont présents dans la majeure partie des templates et qui seront interpretés par la plupart des navigateurs web. Cependant, quelques fonts seront plus beau que d’autres et vous allez pouvoir faire des sites internet différents. Le thème WordPress Goody vous permettra d’ajouter ces fameux fonts
Slideshow
 Possèder du texte sur son site internet, c’est important. Généralement on dit qu’une photo décrit plus que des mots. Le template WordPress Goody vous permet de sublimer vos clichés au moyen de la présence d’un plugin de slideshow. Vous allez montrer vos clichés sous la forme d’un diaporama organisé afin d’en mettre plein la vue à vos internautes.
Possèder du texte sur son site internet, c’est important. Généralement on dit qu’une photo décrit plus que des mots. Le template WordPress Goody vous permet de sublimer vos clichés au moyen de la présence d’un plugin de slideshow. Vous allez montrer vos clichés sous la forme d’un diaporama organisé afin d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté principal au sein de WordPress démeure dans la mise en oeuvre de l’ensemble des fonctionnalités. Pour pouvoir réaliser un site internet sans toucher au code, vous allez devoir passer par un outil qu’on nomme Builder. Ce builder va vous permettre d’agencer et individualiser les blocs d’images, de textes et autres préférences de WordPress. Goody embarque un builder puissant pour vous assister.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, soyez sûr que le SEO ou référencement naturel se révèle être un levier d’acquisition essentiel pour la stratégie de visibilité de votre site internet. Quelques thèmes WordPress se trouveront être mieux construits que d’autres pour le SEO. Pour faire simple, il faut assimiler que le code HTML sera optimisé si vous souhaitez inclure des éléments techniques qui vont faciliter votre référencement.
Le template WordPress Goody est Widget Ready
Les widgets se trouveront être des modules qui greffent des fonctions à votre template WordPress. En principe, on ajoute ces widgets dans la sidebar ou barre latérale ou dans le pied de page histoire d’apporter des liens, des images, … ou tout autre fonctionnalité. La majeure partie des templates WordPress comprennent d’origine des zones pour les widgets et Goody se trouve dans ce cas.
Vous pouvez utiliser Goody en multisite
Dans le cas où vous souhaitez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site. Il vous sera par conséquent possible avec ce template de l’installer sur tous vos sites. Ainsi, il suffit d’acheter un seul thème si l’on veut l’utiliser sur plusieurs de vos sites internet. C’est particulièrement avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le template Goody. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons toujours le même design, quand bien même ils ont des navigateurs différents.
Le thème Goody est multilangue!
L’ensemble des gens ne sont pas bilingue. C’est pourquoi il est toujours pratique que les thèmes soient traduits dans d’autres langue que l’anglais. Par conséquent, dans le cas où vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous fatiguer pour tout traduire.
Blog
De nos jours le thème WordPress Goody offre la possibilité de démarrer à la fois un site normal et un blog. Le blog est une partie utile de votre site internet. Tantôt il est le point d’entrée, soit il vous sert à livrer des infos complémentaires. De toute manière, le thème WordPress Goody intègre cette fonction à la perfection.
Translation ready
Etre présent sur le web est un levier nécessaire. Supposé que votre site internet passant par le thème WordPress Goody vous sert à vendre ou toucher des gens de plusieurs pays (exemple Espagne et Slovénie ), il vous faudra le traduire. Les templates translation ready comprennent un outil pour traduire simplement et aisément les différents champs de votre site internet.
Utilisez ce thème pour lancer votre site internet maintenant
nmc2010
, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Goody possède un support en cas de tracas
Même si ce thème est super bien fait, il peut toujours y avoir un souci ou une question que l’on souhaiterait poser. Que ce soit pour la mise en fore, pour changer le logo ou pour toutes autres questions, vous pouvez les poser simplement au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos problème en très peu de temps. C’est fort commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça évolu dans le temps. Indéniablement, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. Par conséquent, le template Goody bénificie de mises à jours régulières qui lui permettent de rester au top de ce qu’il se fait. L’équipe de nmc2010
veille donc à bien mettre à jour ce thème fréquemment.
Un thème livré avec une documentation complète
 En achetant le thème Goody vous profiterez d’une documentation sur le thème. Cette documentation vous sera fortement necessaires pour effectuer tout un tat de truc sur votre blog. Vous y appercevrez donc les instructuctions à suivre dans léventualité où:
En achetant le thème Goody vous profiterez d’une documentation sur le thème. Cette documentation vous sera fortement necessaires pour effectuer tout un tat de truc sur votre blog. Vous y appercevrez donc les instructuctions à suivre dans léventualité où:
- vous voulez changer de logo sur votre site
- vous voulez utiliser fes fonts différentes
- vous voulez rajouter du CSS au thème
- vous voulez intégrer woocommerce
- Etc…
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème Goody
La méthode pour mettre à jour le thème Goody
Pour pouvoir mettre votre thème WordPress à jour, rien de plus commode. Dans cette optique, il faut juste vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous allez voir apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il suffit alors de cocher le thème Goody. Losque c’est fait, il vous faut tout bonnement sélectionner Mettre à jour les thème et la mise à jour va se lancer automatiquement.
Comment changer le logo sur Goody
Afin de changer le logo du thème, veillez tout d’abord à vérifier qu’il correspond aux bonnes dimentions que vous souhaitez. Quand c’est ok, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans l’onglet Apparence / Personnaliser. Lorsque vous y êtes, vous pouvez voir apparaitre une zone Logo, ou il suffit de mettre le logo préalablement chargé. Dans le cas où vous ne trouvez pas dans cet onglet, vous pouvez trouver dans les options du thème.
La méthode pour importer le contenu de démo sur votre thème Goody?
Dans le cas où vous cherchez à utiliser et importer le demo content pour votre site internet, il va tout d’abord falloir vous connecter sur l’administration du site internet et activer le thème Goody. Losque c’est fait, rdv dans l’onglet Outil et cliquez sur Import. Lorsque vous y êtes, vous allez devoir cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez dans un second temps cliquer sur OUI lorsqu’un message vous demandera si vous souhaitez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment faire un child Theme pour Goody
Vous saissisez que le thème enfant va être une option à activer le plus rapidement possible sous peine de perdre vos personnalisations lorsque vous allez mettre à jour le thème WordPress Goody. Pour pallier à cela, nous vous proposons un tutoriel pour créer un child theme avec un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre thème. Vous vous pouvez distinguer un bouton Child Theme. Il vous suffit de cliquer dessus.
- À l’intérieur du tout nouveau menu qui s’ouvre, rentrez vos données et le tour est joué.
Comment faire pour installer le thème WordPress Goody
La mise en place du thème WordPress Goody est un jeux d’enfant et notre méthode prendra 2 minutes à mettre en oeuvre.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le portail sur lequel vous l’avez acheté.
- Cliquez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Goody en cliquant sur Envoyer
- Lorsque c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le voir, le thème WordPress Goody est parfaitement adéquat pour réaliser un site avec WordPress. Avec l’aide de ses nombreuses fonctionnalités, on peut aussi bien réaliser un site vitrine, une boutique e-commerce ou encore un portfolio. Si la technique vous fait peur, notez que des ressources sont disponibles via de la documentation et des tutos. Vous ne serez pas perdu devant votre pc pour réaliser votre site. Finalement, grâce à un prix abordable, le thème WordPress Goody sera adapté à toute les bourses.
Utilisez ce thème pour lancer votre site internet maintenant
