Il est parfois complexe de choisir un thème WordPress. En effet, il y a des milliers de thèmes WordPress différents avec des centaines de spécificités différentes, mais aussi des prix différents. Il n’est donc pas toujours simple de s’y retrouver. Pour cette raison, nous avons choisi de tester le thème D et de vous donner notre avis. Pour cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. De la sorte, vous pourrez mieux comprendre si le thème D convient à vos envies et surtout au site que vous voulez réaliser. Nous vous proposerons aussi en fin d’article, quelques tutoriels pour bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème pour lancer votre site internet maintenant

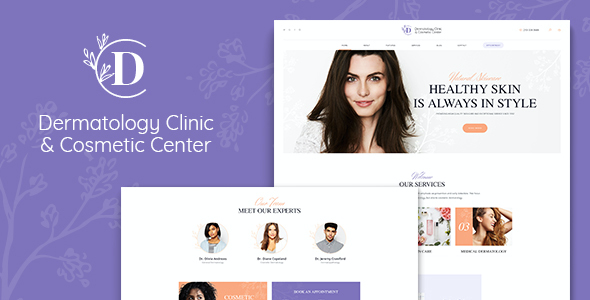
Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress D est Responsive
 Maintenant pour créer un site internet qui soit compatible en même temps aux ordinateurs et au mobiles, la technique utilisée s’intitule le responsive. Ce mot s’applique à un template qui va s’ajuster à l’écran de l’internaute quelque soit la résolution ou la taille de de l’écran. Ceci un atout immense puisque cela signifie que vous n’aurez pas à développer une mouture particulière de votre site internet pour un ordinateur windows ou mac ou bien une tablette tactile. Le template D est Responsive, ou web adaptatif en bon français.
Maintenant pour créer un site internet qui soit compatible en même temps aux ordinateurs et au mobiles, la technique utilisée s’intitule le responsive. Ce mot s’applique à un template qui va s’ajuster à l’écran de l’internaute quelque soit la résolution ou la taille de de l’écran. Ceci un atout immense puisque cela signifie que vous n’aurez pas à développer une mouture particulière de votre site internet pour un ordinateur windows ou mac ou bien une tablette tactile. Le template D est Responsive, ou web adaptatif en bon français.
Le template WordPress D comprend des Fonts
Par défaut, WordPress comprend des polices de caractères qui sont présents dans la majeure partie des thèmes et qui vont être interpretés par la plupart des browsers. Cela dit, certaines fonts vont être plus joli que d’autres et vous allez pouvoir créer des sites internet différents. Le template WordPress D vous permettra d’ajouter ces fameux fonts
Slideshow
 Avoir des éléments textuel sur son site internet, c’est crucial. Généralement on dit qu’une photo raconte plus que des phrases. Le thème WordPress D offre la possibilité de sublimer vos clichés via la présence d’un module de slideshow. Vous allez pouvoir afficher vos clichés sous forme d’un diaporama ordonné qui donne la possibilité d’en mettre plein la vue à vos internautes.
Avoir des éléments textuel sur son site internet, c’est crucial. Généralement on dit qu’une photo raconte plus que des phrases. Le thème WordPress D offre la possibilité de sublimer vos clichés via la présence d’un module de slideshow. Vous allez pouvoir afficher vos clichés sous forme d’un diaporama ordonné qui donne la possibilité d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
La difficulté notable au sein de WordPress reste dans l’utilisation de chacune des fonctionnalités. Afin de réaliser un site internet sans toucher au code, vous devrez employer un outil qu’on nomme Builder. Ce builder va alors vous donner la possibilité d’ajuster et personnaliser les blocs d’images, de textes et autres préférences de WordPress. D intègre un builder polyvalent pour vous épauler.
Des Shortcodes pour vous simplifier la vie
Les shortcodes WordPress se trouvent être des minis morceaux de code qui vont appeler des fonctions intéressantes. Vous pouvez construire des slideshow, des tableaux et autres fonctions et les visualiser au sein du thème WordPress D sans difficultés. Vous allez gagner du temps et votre design sera classe. Ce thème embarque les shortcodes nativement par conséquant pas besoin de passer par un plugin.
Layout
Dans l’hypothèse qu’ on achète un thème WordPress tel que D, notre principale crainte est ordinairement de ne pas avoir la possibilité d’ avoir un site aussi agréable que sur le site de démo. Pour remédier à ce souci, il existe un plugin formidable qui se nomme Layout. En utilisant ces mises en page prédéfinis, vous pourrez créer un site avec un design incomparable sans avoir à perdre trop de temps.
Un pack d’icone dispo avec le thème D
Les iconnes sont des éléments vraiment pratiques pour mettre en avant des trucs sur votre site web, ou juste pour donner un aspect graphique plus cool. Avec le thème D, pas besoin de s’embêter. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre par conséquent vous en servir pour décorer vos articles.
Utilisez ce thème pour lancer votre site internet maintenant
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous vous intéressez au web, vous devez savoir que le SEO ou référencement naturel se trouve être un levier d’acquisition décisif pour la stratégie de visibilité de de votre website. Quelques thèmes WordPress se trouveront être mieux fait que d’autres pour le SEO. Pour faire simple, il n’y a qu’à comprendre que le code HTML sera optimisé pour pouvoir insérer des notions techniques qui vont faciliter votre référencement.
Le thème WordPress D est Widget Ready
Les widgets s’avèrent être des modules qui enrichissent de options à votre thème WordPress. Généralement, on insère ces widgets dans la sidebar ou barre latérale ou dans le pied de page dans le but d’ajouter des liens, des images, … ou tout autre fonction. La majeure partie des templates WordPress incluent de base des zones pour les widgets et D est dans ce cas de figure.
Vous pouvez utiliser D en multisite
Si vous désirez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site internet. Il vous sera de fait facile avec ce template de l’installer sur tous vos sites. Donc, il suffit d’acheter un seul thème si l’on veut l’utiliser sur plusieurs de vos sites internet. C’est véritablement avantageux!
Une compatibilité avec l’ensemble des navigateurs
Peu importe le navigateur que vos internautes utilisent, il sera compatible avec le thème D. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et plein d’autres. Ainsi, les internautes verrons nécessairement le même design, quand bien même ils ont des navigateurs différents.
Le thème D est multilangue!
L’ensemble des gens ne sont pas bilingue. C’est pourquoi il est des fois utile que les thèmes soient traduits dans des langues différentes de l’anglais. Donc, dans le cas où vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez paramétré WordPress. Vous n’aurez donc pas à vous tourmenter pour tout traduire.
Blog
Maintenant le thème WordPress D vous permet de démarrer simultanément un site normal mais aussi un blog. Le blog est une partie utile de votre site internet. Soit il est le point d’entrée, soit il vous servira à offrir des infos complémentaires. De toute manière, le thème WordPress D comprend cet outil avec panache.
Utilisez ce thème pour lancer votre site internet maintenant
Power Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
D possède un support en cas de tracas
Même si ce thème est très bien fait, il peut toujours y avoir un dysfonctionnement ou une question que l’on souhaiterait poser. Qu’il sagisse pour la mise en fore, pour changer le logo ou pour toutes autres questions, vous pouvez les poser directement au support. De la sorte, vous obtiendraient des réponses à vos questions et à vos souci en très peu de temps. C’est extrêmement pratique pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça change dans le temps. Et oui, les constructeurs de thème continu d’améliorer leur thème en leur apportant des modifs, des améliorations et en les rendant compatibles avec les futures versions de WordPress. De la sorte, le template D bénificie de mises à jours régulières qui lui offrent la possibilité de rester au top de ce qu’il se fait. L’équipe de Power Elite Author veille donc à bien mettre à jour ce thème fréquemment.
Possibilité d’importer le contenu de démo
Le demo content est le contenu que vous pouvez voir sur les pages de prévisualisation du template. Il va permettre de montrer l’ensemble des fonctionnalité du thème. Ce contenu sera par conséquant accessible et il serra possible de l’importer de sorte à reprendre des mises en pages qui vous intéressent. Dans le cas où vous cherchez à savoir comment importer le démo content sur votre blog, allez voir notre guide en fin d’article.
Un template fourni avec une doc complète
 En faisant l’acquisition du thème D vous profiterez d’une documentation sur le thème. Cette doc vous sera fortement necessaires pour faire tout un tat de truc sur votre blog. Vous pourrez y obtenir donc les instructuctions à suivre si:
En faisant l’acquisition du thème D vous profiterez d’une documentation sur le thème. Cette doc vous sera fortement necessaires pour faire tout un tat de truc sur votre blog. Vous pourrez y obtenir donc les instructuctions à suivre si:
- vous désirez remplacer de logo sur votre site
- vous désirez utiliser fes fonts différentes
- vous désirez rajouter du CSS au thème
- vous désirez intégrer woocommerce
- Etc…
Utilisez ce thème pour lancer votre site internet maintenant
Tous nos tutos pour le thème D
Comment mettre à jour le thème D
Si l’on veut mettre votre thème WordPress à jour, rien de plus commode. Pour ce faire, il vous suffit de vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir choisi Mise à jour, vous verrez apparaitre en bas de page, la liste de l’ensemble des thèmes que vous pouvez mettre à jour. Il vous suffira alors de cocher le thème D. Lorsque c’est bon, il sufie à présent de sélectionner Mettre à jour les thème et la mise à jour va se lancer de façon automatique.
De quelle façon changer le logo sur D
Afin de changer le logo de votre thème, veillez en premier lieu à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Une fois que c’est fait, importez l’image dans votre bibliothèque WordPress. Quand votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans la section Apparence / Personnaliser. Lorsque vous y êtes, vous devriez voir apparaitre une zone Logo, ou il suffit de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous pouvez trouver dans les options du thème.
La marche à suivre pour importer le contenu de démo sur votre thème D?
Si vous souhaitez utiliser et importer le demo content pour votre site internet, il va premièrement falloir vous connecter sur l’administration du site internet et activer le thème D. Lorsque c’est bon, rendez-vous dans la section Outil et sélectionnez Import. Lorsque vous y êtes, il faudra cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez par la suite cliquer sur OUI lorsqu’un message vous demandera si vous voulez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment faire pour faire un child Theme pour D
Vous saissisez que le thème enfant se révèle être une option à mettre en place le plus rapidement possible sous peine de saboter vos changements une fois que vous allez mettre à jour le thème WordPress D. Pour remédier à cela, nous vous proposons un tutoriel pour créer un child theme à travers un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Rendez-vous dans l’onglet Apparence et cliquez sur votre template. Vous devez apercevoir un bouton Child Theme. Il vous suffit de cliquer dessus.
- Au sein du nouveau menu qui s’ouvre, écrivez vos données et le tour est joué.
Ce qu’il faut faire pour installer le thème WordPress D
L’installation du thème WordPress D est très simple et notre technique vous prendra 2 minutes à mettre en oeuvre.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acquis.
- Cliquez ensuite sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress D en cliquant sur Envoyer
- Lorsque c’est fait, cliquez sur Installer maintenant et voilà.
Utilisez ce thème pour lancer votre site internet maintenant
Comme vous pouvez le constater, le thème WordPress D est tout à fait adéquat pour faire un site internet avec WordPress. Grâce à ses nombreuses fonctionnalités, vous allez pouvoir aussi bien faire un site vitrine, une boutique e-commerce mais également un portfolio. Si jamais la méthode vous fait peur, sachez que des ressources sont disponibles via de la documentation et des tuto. Vous ne serez pas perdu devant votre ordi pour faire votre site. Pour terminer, grâce à un prix abordable, le thème WordPress D sera adapté à tous les budgets.
Utilisez ce thème pour lancer votre site internet maintenant
