Il est quelquefois complexe de choisir un thème WordPress. Effectivement, il y a des centaines de thèmes WordPress différents avec des dizaines de fonctionnalités différentes, mais également des prix différents. Il n’est donc pas toujours facile de s’y retrouver. C’est pourquoi nous avons décidé de tester le thème Techmarket et de vous donner notre avis. Afin de faire cela, nous allons décortiquer toutes ses fonctionnalités et vous les expliquer. De la sorte, vous pourrez mieux comprendre si le thème Techmarket correspond à vos envies et surtout au site que vous désirez réaliser. Nous vous proposerons également en fin d’article, plusieurs tutoriels pour bien utiliser ce thème si vous faites le choix de l’acheter et de le télécharger.
Utilisez ce thème Wordpress pour lancer votre site internet

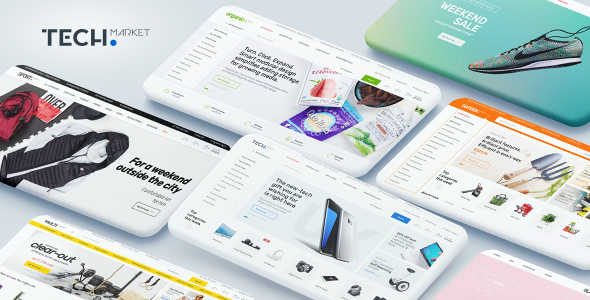
Un design polyvalent fait pour répondre à toutes vos attentes
Le thème WordPress Techmarket est Responsive
 Maintenant pour élaborer un site internet qui soit compatible aussi bien aux PC et au téléphones mobiles, la technologie utilisée se dénomme responsive. Ce mot s’applique à un template qui va s’ajuster à l’écran de votre acheteur peu importe la résolution ou la taille de de l’écran. Cela présente un intérêt énorme car cela signifie que vous ne devrez pas fabriquer une version spécifique de votre site internet pour un ordinateur ou bien une tablette tactile. Le thème, Techmarket est Responsive, ou web adaptatif en bon français.
Maintenant pour élaborer un site internet qui soit compatible aussi bien aux PC et au téléphones mobiles, la technologie utilisée se dénomme responsive. Ce mot s’applique à un template qui va s’ajuster à l’écran de votre acheteur peu importe la résolution ou la taille de de l’écran. Cela présente un intérêt énorme car cela signifie que vous ne devrez pas fabriquer une version spécifique de votre site internet pour un ordinateur ou bien une tablette tactile. Le thème, Techmarket est Responsive, ou web adaptatif en bon français.
Le template WordPress Techmarket possède des Fonts
Par défaut, WordPress possède des polices de caractères qui sont présents dans la plupart des thèmes et qui vont être reconnus par la plupart des browsers. Néanmoins, certaines fonts vont être plus joli que d’autres et il est possible de réaliser des sites internet différents. Le template WordPress Techmarket vous permettra d’ajouter ces fameux fonts
Slideshow
 Mettre du texte sur son site internet, c’est important. Mais on dit souvent qu’une photo raconte beaucoup plus que des phrases. Le thème WordPress Techmarket vous permet de pousser vos photos au moyen de la présence d’un plugin de slideshow. Vous allez afficher vos photos sous la forme d’un diaporama ordonné qui va permettre d’en mettre plein la vue à vos internautes.
Mettre du texte sur son site internet, c’est important. Mais on dit souvent qu’une photo raconte beaucoup plus que des phrases. Le thème WordPress Techmarket vous permet de pousser vos photos au moyen de la présence d’un plugin de slideshow. Vous allez afficher vos photos sous la forme d’un diaporama ordonné qui va permettre d’en mettre plein la vue à vos internautes.
Un Builder pour votre thème
Le challenge notable au sein de WordPress réside dans la prise en main de toutes les fonctions. Pour pouvoir réaliser un site internet sans avoir à toucher au code, vous devrez utiliser un outil qu’on appelle Builder. Ce builder va alors vous donner la possibilité d’arranger et personnaliser les blocs d’images, de textes et autres réglages de WordPress. Techmarket intègre un builder polyvalent pour vous assister.
Un pack d’icone disponible avec le thème Techmarket
Les iconnes sont des éléments super utiles pour mettre en avant des choses sur votre site, ou juste pour donner un aspect graphique plus sympa. Avec le thème Techmarket, pas besoin d’aller les chercher très loin. En effet, le thème est vendu avec un pack d’iconnes. Vous pourre ainsi vous en servir pour décorer vos articles.
Utilisez ce thème Wordpress pour lancer votre site internet
Des fonctionnalités avancées pour construire le meilleur site WordPress
Seo Ready
Si vous êtes familier d’internet, soyez certain que le SEO ou référencement naturel se trouve être un levier d’acquisition décisif par rapport à la stratégie de visibilité de de votre website. Certains thèmes WordPress se trouvent être mieux construits que d’autres pour le SEO. Par cela, il suffit de percevoir que le code HTML est optimisé afin d’ insérer des spécifications techniques qui aideront votre référencement.
Le template WordPress Techmarket est Widget Ready
Les widgets se trouveront être des modules qui insérent des fonctions à votre template WordPress. La plupart du temps, on implante ces widgets dans la sidebar ou barre latérale ou dans le pied de page dans le but d’apporter des liens, des images, … ou tout autre fonction. La grande majorité des thèmes WordPress incluent par défaut des zones pour les widgets et Techmarket est dans ce cas de figure.
Vous pourrez utiliser Techmarket en multisite
Si vous voulez utiliser le multisite avec WordPress, vous allez donc avoir un réseau de site web. Il vous sera par conséquent facile avec ce template de l’installer sur l’ensemble de vos sites. Ainsi, il est seulement nécessaire d’acheter un seul thème afin de l’utiliser sur plusieurs de vos sites. C’est particulièrement avantageux!
Une compatibilité avec tous les navigateurs
Peu importe le navigateur que vos visiteurs utilisent, il sera compatible avec le thème Techmarket. Effectivement, le thème est compatible avec les navigateurs les plus connus tels que Google Chrome, Firefox, Safari, Opéra et beaucoup d’autres. Ainsi, les visiteurs verrons nécessairement le même design, quand bien même ils ont des navigateurs différents.
Child Themes
Si on souhaite créer un site internet avec bases à tout épreuve et sans crainte de la future mise à jour, il est indispensable de produire un thème enfant avec Techmarket. Cet objet va uniformiser les changements sur notre thème WordPress, sans toucher au thème parent. De la sorte, on évite tout souci et l’avenir s’annonce plus radieux ! Retrouvez un guide pour installer le child thème avec le thème WordPress Techmarket.
Related post: Un module de recommandation d’article similaire
De manière à retenir les internautes sur votre blog, il est bon de leur proposer des articles similaires en fin de page. Ainsi, les internautes visiteront plus de pages sur votre blog et vous verrez donc le taux de rebond de votre blog réduire. C’est par conséquant tout bénef pour vous et pour votre référencement. Par conséquent, pas besoin d’acquérir de plugin car il suffit d’activer la recommandation d’articles similaires au niveau des options du thème.
Le thème Techmarket est multilangue!
L’ensemble des gens ne sont pas polyglotte. En ce sens il est parfois utile que les thèmes soient traduits dans d’autres langue que l’anglais. Donc, dans le cas où vous n’êtes pas à l’aise avec l’Anglais, ce thème s’adaptera de façon automatique avec la langue dans laquelle vous avez configuré WordPress. Vous n’aurez donc pas à vous tourmenter pour tout traduire.
Blog
Maintenant le thème WordPress Techmarket va vous permettre de commencer simultanément un site normal mais aussi un blog. Le blog est un élément indispensable de votre site internet. Tantôt il est la porte d’entrée principale, soit il sera utile pour offrir des informations complémentaires. Quoi qu’il en soit, le thème WordPress Techmarket utilise ce levier à la perfection.
Compatible avec Woocommerce
 Ce qui est génial avec le thème WordPress Techmarket, c’est que vous allez pouvoir installer le plugin Woocommerce. Cet outil va vous donner la possibilité de réaliser une boutique de vente de produits et de services. La mise en place est abordable et la prise en main commode car il existe une multitude de méthode pour commencer avec cette option.
Ce qui est génial avec le thème WordPress Techmarket, c’est que vous allez pouvoir installer le plugin Woocommerce. Cet outil va vous donner la possibilité de réaliser une boutique de vente de produits et de services. La mise en place est abordable et la prise en main commode car il existe une multitude de méthode pour commencer avec cette option.
Thumbnails automatiques
Les thumbnails sont les photos qui sont associés à vos articles. Elles permettront d’afficher une image au dessus de tous vos articles dans les pages catégories ou sur la home page. L’option auto thumbnails permet de fait d’automatiquement afficher une des photos de votre article au dessus de ce dernier lorsqu’il est dans une liste d’article. Par conséquent, pour chaque page catégorie ou étiquette, vos articles seront présenté avec un image. Cette option est très pratique et rend le site web plus beau.
Right to left ready
Le right to left ready signifie que ce thème WordPress peut transformer le sens de lecture de ses pages. Indéniablement, si jamais vous désirez créer des pages ou un site en Arabe, vous devrez rédiger de droite à gauche. Il est donc simple d’enclencher cette option dans ce thème. Super pratique pour faire un site multilangue.
Utilisez ce thème Wordpress pour lancer votre site internet
Elite Author, un développeur qui vous accompagnera avec sa documentation et ses tutoriels.
Techmarket possède un support en cas de souci
Même si ce thème est super bien fait, il peut toujours y avoir un tracas ou une question que l’on souhaiterait poser. Que cela concerne pour la mise en fore, pour remplacer le logo ou pour toutes autres questions, vous pouvez les poser directement au support. Par conséquent, vous obtiendraient des réponses à vos questions et à vos souci en peu de temps. C’est très commode pour ne pas rester bloqué.
Des mises à jours régulières pour votre thème
Un thème, c’est comme un logiciel, ça change dans le temps. En effet, les constructeurs de thème continu de faire évoluer leur thème en leur apportant des modifications, des améliorations et en les rendant compatibles avec les futures versions de WordPress. De la sorte, le template Techmarket bénificie de mises à jours régulières qui lui permettent de rester au top de ce qu’il se fait. L’équipe de Elite Author veille donc à bien mettre à jour ce thème régulièrement.
Possibilité d’importer le contenu de démonstration
Le demo content est le contenu que vous pouvez voir sur les pages de preview du thème. Il donne l’occasion de montrer l’ensemble des fonctionnalité du thème. Ce contenu sera en conséquence disponible et il serra facile de l’importer de sorte à reprendre des mises en pages qui vous intéressent. Dans le cas où vous voulez savoir comment importer le démo content sur votre website, référez vous à notre tuto, en fin de page.
Un template livré avec une documentation complète
 En faisant l’acquisition du thème Techmarket vous bénificirez d’une documentation sur le thème. Cette documentation vous sera très necessaires pour réaliser tout un tat de truc sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre si:
En faisant l’acquisition du thème Techmarket vous bénificirez d’une documentation sur le thème. Cette documentation vous sera très necessaires pour réaliser tout un tat de truc sur votre site. Vous pourrez y obtenir donc les instructuctions à suivre si:
- vous voulez modifier de logo sur votre website
- vous voulez utiliser fes fonts différentes
- vous voulez rajouter du CSS au thème
- vous voulez intégrer woocommerce
- Etc…
Une communauté et des tutorials présents pour le thème Techmarket
 L’un des points forts de ce thème, c’est biensur sa communauté. Et oui, il est possible de trouver toute une communauté et pleins de tuto sur ce thème. C’est très utile pour tous les novices de WordPress. Vous pourrez ainsi trouver pleins de tutos pour apprendre à tout faire avec votre thème.
L’un des points forts de ce thème, c’est biensur sa communauté. Et oui, il est possible de trouver toute une communauté et pleins de tuto sur ce thème. C’est très utile pour tous les novices de WordPress. Vous pourrez ainsi trouver pleins de tutos pour apprendre à tout faire avec votre thème.
Utilisez ce thème Wordpress pour lancer votre site internet
Tous nos tutos pour le thème Techmarket
La méthode pour mettre à jour le thème Techmarket
Pour pouvoir mettre votre thème WordPress à jour, rien de plus facile. Pour cela, il faut simplement vous connecter à votre interface WordPress et de vous rendre dans la rubrique Accueil, puis Mise à jour. Après avoir cliqué sur Mise à jour, vous allez voir apparaitre en bas de page, la liste de tous les thèmes que vous pouvez mettre à jour. Il suffit alors de cocher le thème Techmarket. Lorsque c’est fait, il vous faut tout bonnement sélectionner Mettre à jour les thème et la mise à jour va se lancer de façon automatique.
Tuto pour changer le logo sur Techmarket
De sorte à changer le logo de votre thème, veillez en premier à vérifier qu’il correspond aux bonnes dimentions que vous voulez. Quand c’est ok, importez l’image dans votre bibliothèque WordPress. Une fois que votre Logo est prèt, il ne reste plus qu’à le remplacer en vous rendant dans la section Apparence / Personnaliser. Lorsque cest fait, vous pouvez voir apparaitre une zone Logo, ou il vous suffit de mettre le logo préalablement chargé. Dans léventualité où vous ne trouvez pas dans cet onglet, vous allez probablement trouver dans les options du thème.
Comment importer le contenu de démo sur votre thème Techmarket?
Si vous souhaitez utiliser et importer le demo content pour votre site, il va tout d’abord falloir vous connecter sur l’administration du site et activer le thème Techmarket. Lorsque c’est fait, rdv dans la section Outil et sélectionnez Import. Une fois que vous êtes là, vous devez cliquer sur WordPress et ensuite choisir le fichier xml qui contient les démos de votre thème. Vous devrez en second lieu cliquer sur OUI lorsqu’un message vous demandera si vous voulez aussi importer les fichiers attachés. Il ne vous reste ensuite plus qu’à attendre et c’est bon, le demo content est installé sur votre site.
Comment faire pour créer un child Theme pour Techmarket
Vous saissisez que le thème enfant se révèle être une fonctionnalité à activer le plus rapidement possible sous peine de perdre vos changements une fois que vous allez mettre à jour le thème WordPress Techmarket. Afin d’éviter ça, découvrez un guide pour créer un child theme en passant par un plugin :
- Installez le plugin One-Click Child Theme
- Activer ce plugin
- Allez dans l’onglet Apparence et cliquez sur votre thème. Vous devriez apercevoir un bouton Child Theme. Il vous suffit de cliquer dessus.
- À l’intérieur du nouveau menu qui s’ouvre, tapez vos infos et le tour est joué.
Tutorial pour installer le thème WordPress Techmarket
L’activation du thème WordPress Techmarket est simple comme un bonjour et notre tutoriel prendra 2 minutes à réaliser.
- Téléchargez le fichier compressé (.zip ou .rar) de votre thème WordPress sur le site sur lequel vous l’avez acquis.
- Appuyez sur l’onglet Apparence, Installer des thèmes.
- Ajoutez le thème WordPress Techmarket en cliquant sur Envoyer
- Lorsque c’est ok, cliquez sur Installer maintenant et voilà.
Utilisez ce thème Wordpress pour lancer votre site internet
Comme vous pouvez le voir, le thème WordPress Techmarket est complètement adapté pour créer un site avec WordPress. Avec l’aide de ses nombreuses fonctionnalités, on peut aussi bien créer un site vitrine, une boutique e-commerce ou bien un portfolio. Dans l’hypothèse où la méthode vous fait peur, sachez que des ressources sont disponibles via de la documentation et des tutos. Vous ne serez pas perdu devant votre ordi pour créer votre site web. Enfin, grâce à un prix abordable, le thème WordPress Techmarket sera adapté à toute les bourses.
